
HearstLive
One Foot in the Past, One Foot in the Future
In 2015, Hearst approached Code and Theory with the opportunity to design a permanent public-facing digital installation in their global headquarters. Despite a track record of successful and forward-thinking investments and acquisitions in new media, Hearst struggled to move beyond the public perception that they were simply a print magazine and newspaper company. The goal of the installation was to promote the breadth of properties and to reinforce the connection with the Hearst brand itself.
With our roots in New York, we were excited to make a mark on the iconic Hearst Tower. The first skyscraper to break ground after 9/11, it also became the city’s first LEED Gold certified sustainable skyscraper. The historic tower base is also a designated New York City Landmark, commissioned by William Randolph Hearst himself in 1928.

1
The Challenge
Location, Location, Location
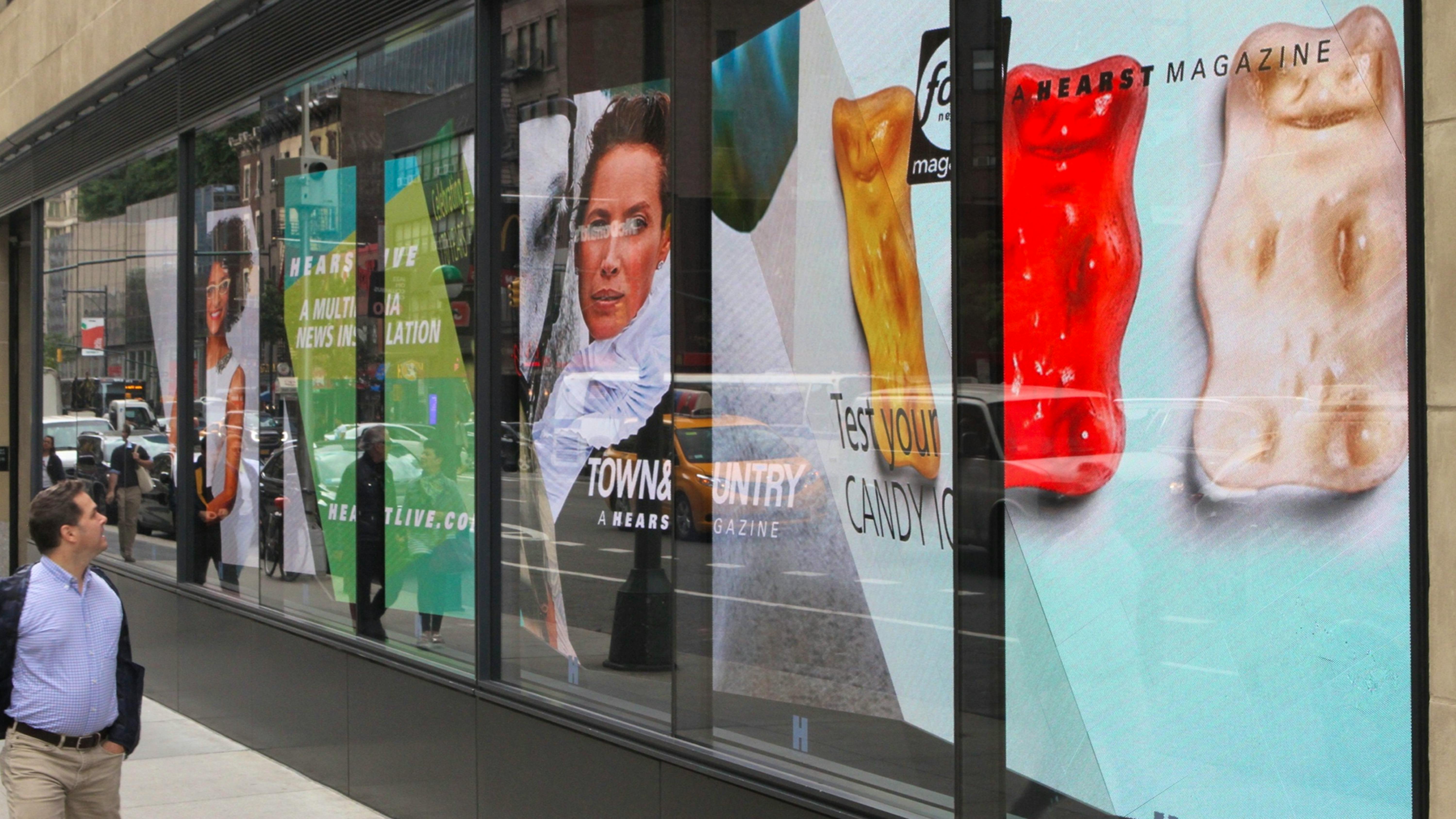
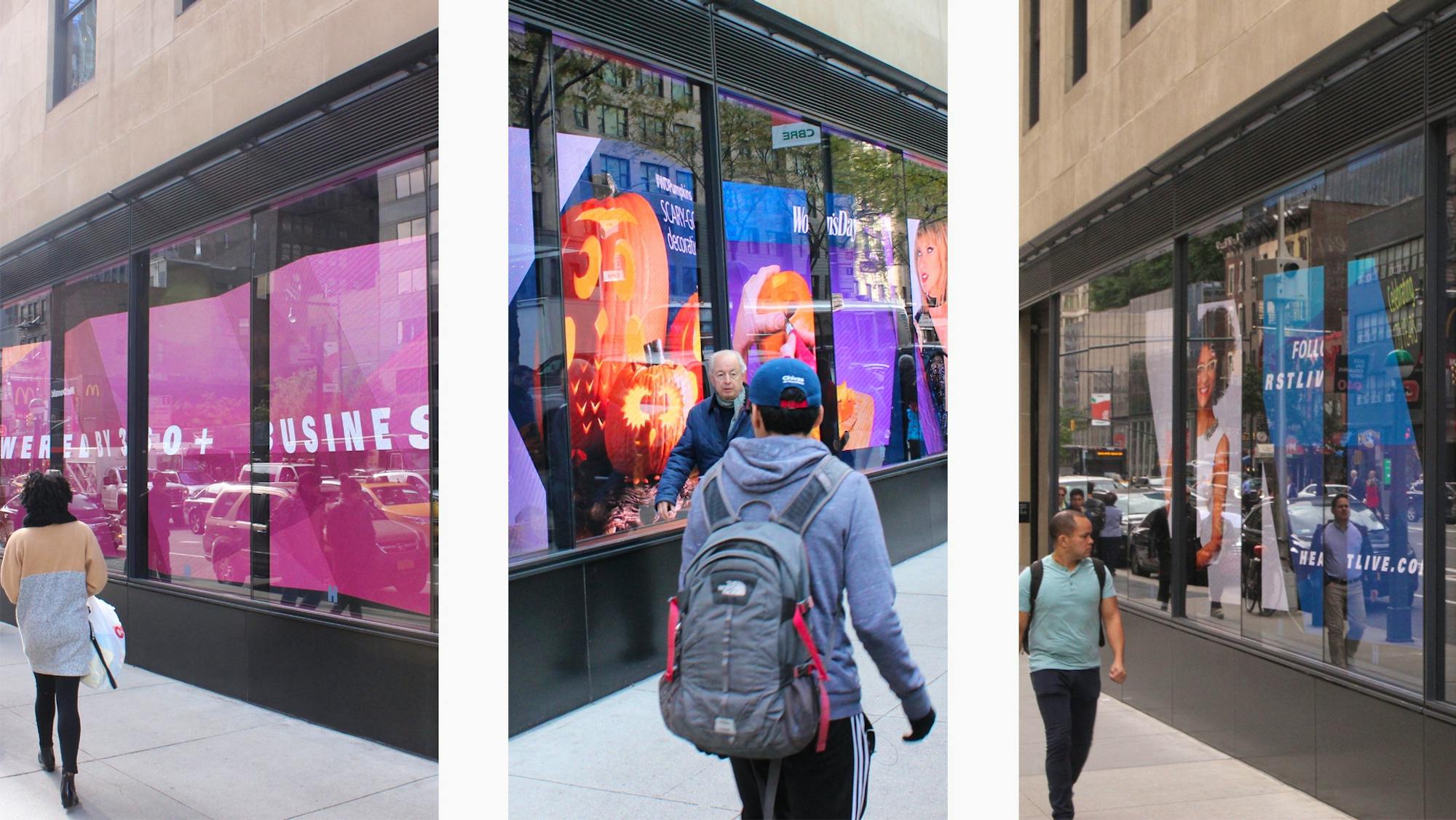
The installation site was an unoccupied first-floor retail space in the Hearst Tower, situated between Columbus Circle and Times Square. The corner retail space has over 120’ of windows, and experiences a high volume of sidewalk and street traffic.
Despite its high-profile location, the site had been empty since the tower’s completion 10 years earlier, as Hearst searched for a suitable tenant to anchor their global headquarters. And although Hearst’s history with New York City stretches back over 100 years, most passerby were unaware what took place inside this unique building.
Hearst had the opportunity both to change perception about their offerings and to engage with the city in a very public way.

Size Matters
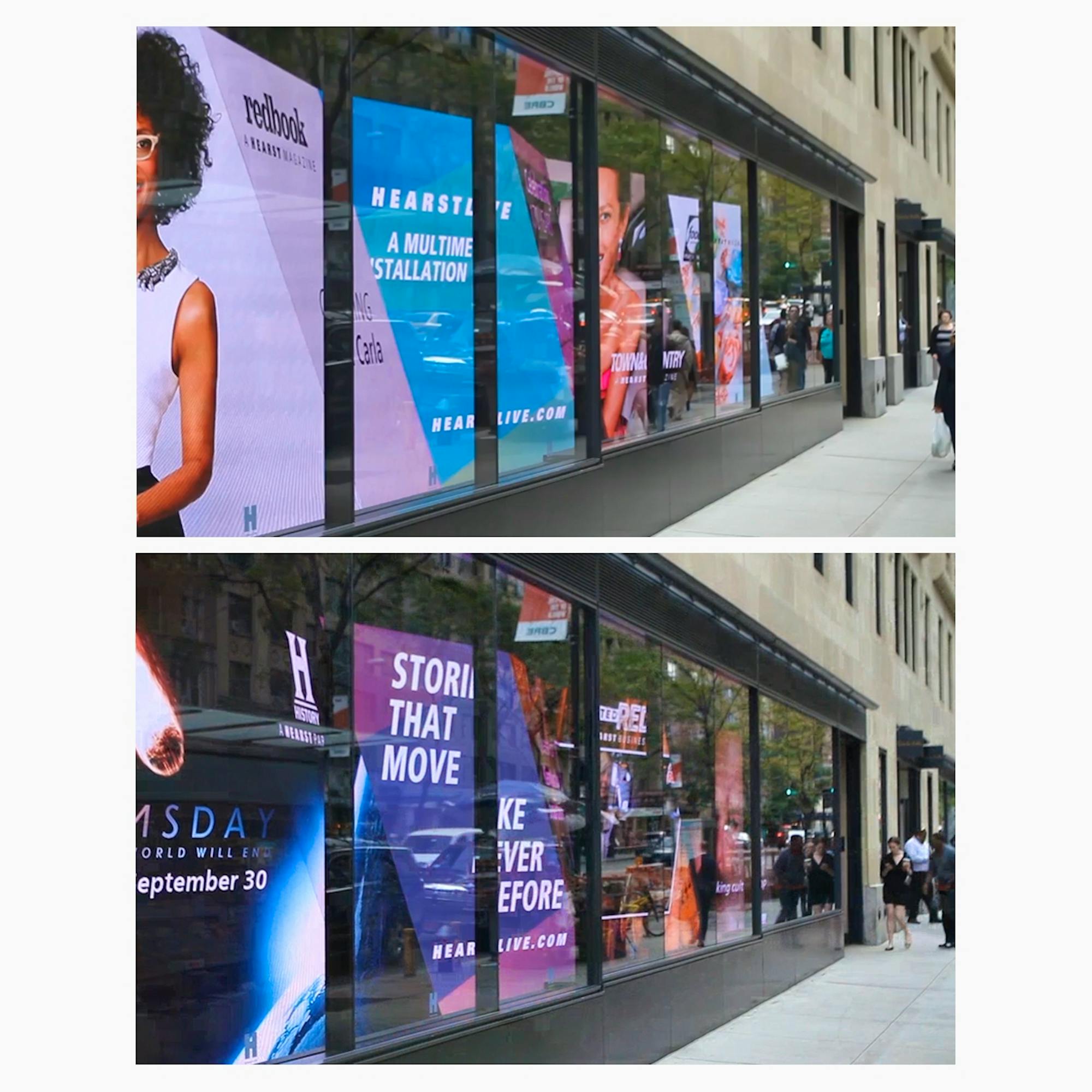
We faced two competing priorities. First, content needed to be current in order to be relevant to visitors and demonstrate Hearst as a leader in news and entertainment. Second, the display had to be big to attract attention on the city streets and feel at home with the skyscraper’s architecture.
The content strategy called for sourcing large, high-quality assets at a fast pace. We concentrated on using animated stills and large-scale typography, relying on the visual language of outdoor signage.
2
The Strategy
The Right Mix
We needed to create a rich selection of content for viewers, while minimizing the effort required by Heart’s internal team. HearstLive relies on a mix of timely content curated and designed by a dedicated in-house Hearst team, procedurally generated content drawn from Hearst brand social feeds, and pre-programmed evergreen content drawn from Hearst’s internal archives.
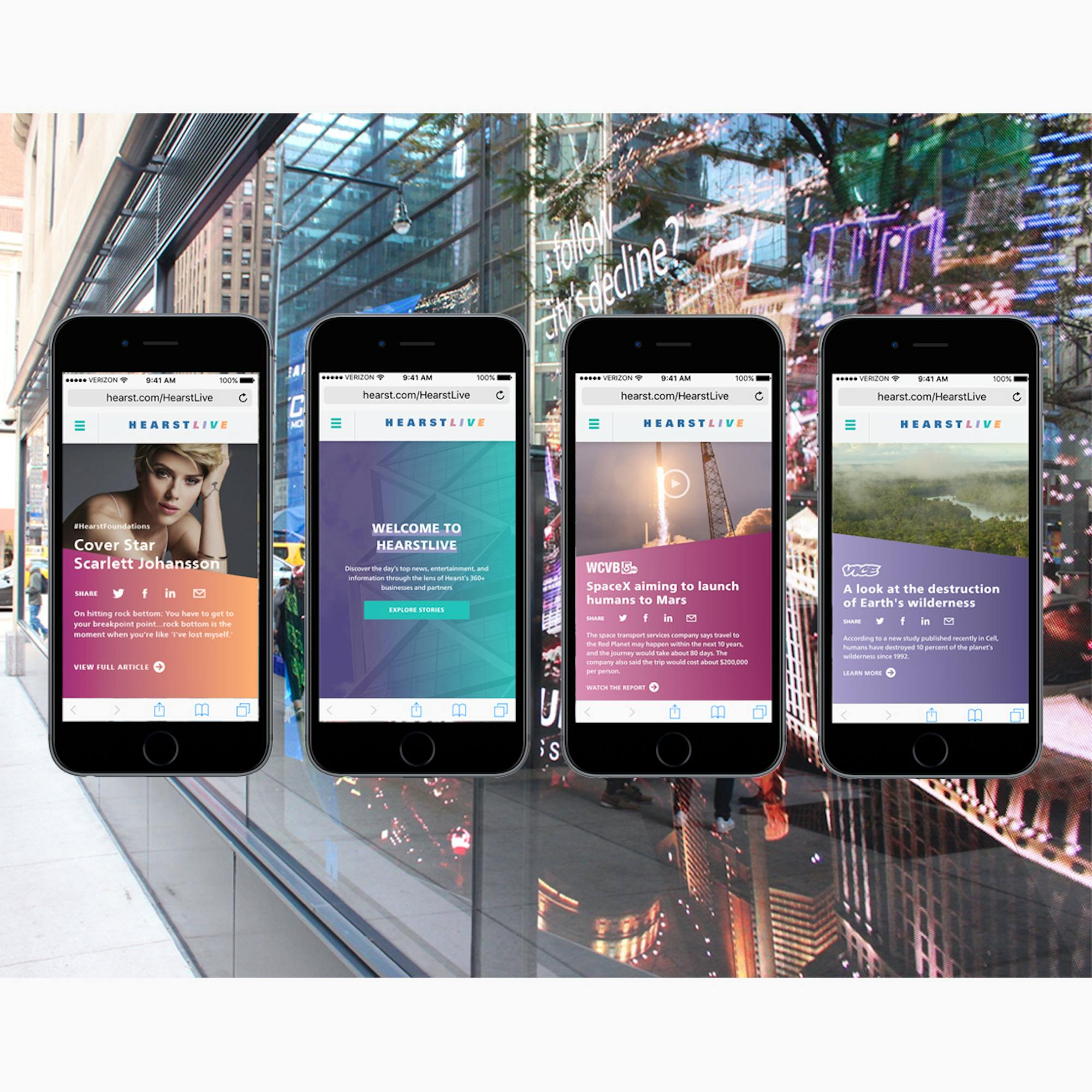
The installation acts as digital billboard, serving bold headlines and highlighting the best stories from Hearst. The mobile companion site, HearstLive.com, is created simultaneously in the CMS. It encourage visitors to explore the stories in more depth, and drives traffic to Hearst’s online properties and social media feeds.

3
The Solution
Brick and Mortar and Ones and Zeroes
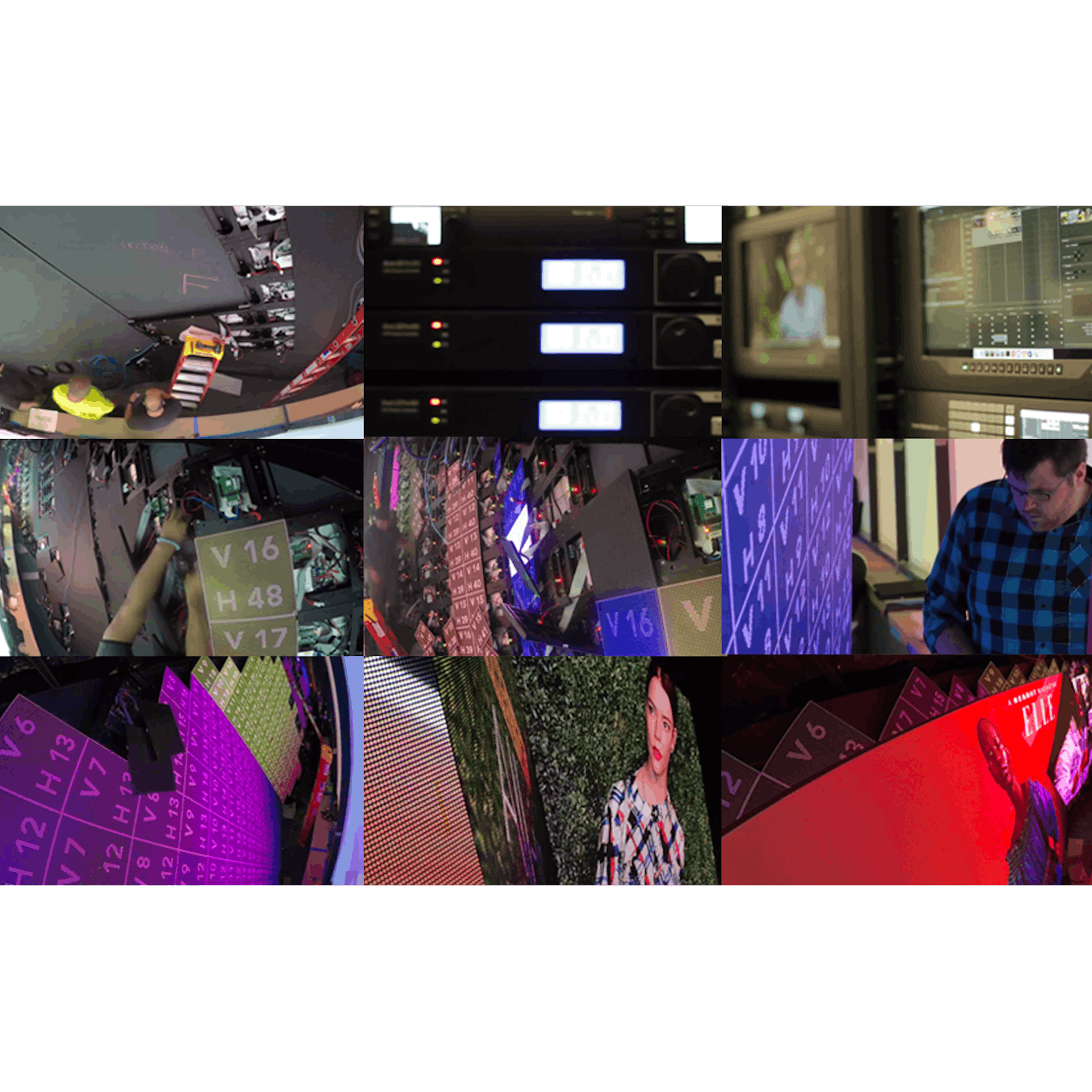
Working with our engineering partner Activate the Space, we ordered 1,348 custom-made LED modules (with a total of 7 million LEDs). The LED modules are mounted on 1600 square feet of handmade millwork and powered by a unique media rack utilizing 16 MacPro’s.
A custom built application utilizing WebGL and Canvas displays within the HTML5 markup language powers the visual output to the LED displays. Additionally, for the Brand Central experience at the corner of the installation uses Twitter and Instagram APIs for real-time display of Hearst-related social media content.

Programming Content
New content for the displays is produced multiple times a day by a team of editors and designers at Hearst. To accomplish an editorial and design workflow that facilitates programming the HearstLive experience, Code and Theory leveraged and expanded upon a custom CMS created by the agency in 2014 to control Hearst.com to manage the entire experience. The CMS was customized to this specific experience: stories are selected and slotted into areas of the visual display, videos and images are selected through an intuitive user interface, and content can be planned for both in advance and day-of sharing.
4
The Conclusion
Publishing Everywhere
HearstLive takes responsive design in publishing to a new level, allowing stories to scale from a cell phone to a city block. We leveraged our rich experience in creating publishing platforms to build a one-of-a-kind canvas with a bespoke CMS for a high volume of daily content.

New Horizons
As the distinction between product and content blurs, we need to meet our audience in new and varied places. Some of these places will be outside the bounds of a flat screen. We hope HearstLive can be an example of how to bring the richness and dynamism of online publishing to a physical public space.