
A Brand New Destination About Technology in Our Lives
1
The Background
Our sixth publishing collaboration with Joshua Topolsky resulted in two of the coolest and most versatile storytelling sites on the internet right now.
Rewind to 2016, when Code and Theory partnered with Topolsky, former Editor in Chief of The Verge and Bloomberg to create The Outline, a deliberate alternative to conventional digital publishing at the time. The Outline’s unique visual design, navigation patterns and card-based storytelling system made waves when it launched—and continues to publish thought-provoking content.
Fast forward to 2019, here’s how it all came together:
- Topolsky’s The Outline and its card system were acquired by Bustle Digital Group (BDG) in March 2019.
- Topolsky had a vision to start Input Magazine, a new publication about technology.
- Inverse — a science and entertainment site — was acquired by Bustle Digital Group in July 2019.
And so, iterating upon the card-based system we developed for The Outline, we created a new system that would house Input and Inverse, and serve as a model for the rest of the Bustle Digital Group properties.
2
The Challenge
How can this new site cut through the clutter? How can this new site make content more efficient and smarter for readers?
This project aimed to solve two of the major problems facing publishers today:
- A sea of sameness: Almost all publishing sites look the same. Image, headline, dek and paragraphs of text. Rinse and repeat.
- More money in more places: Publishers need new ad products to offer more value to their customers.
The primary goal was to arm reporters and sales teams with a robust and versatile toolkit to create new types of stories for an audience that's accustomed to quick, constant content.
How can we push storytelling conventions? Product reviews and entertainment news don’t always need to be 3,000 words. What are fresh, new visual ways to convey the same ideas to readers?


3
The Solution
The Stream and Rocks Model
To make content reach users faster and more efficiently, the site's navigation structure is centered around the feed, or the stream—an infinite scroll of cards that represents a story.
“Everybody’s brain now moves at Twitter speed...Here’s an opportunity to do stuff that’s faster, that’s a little bit more expedited in terms of its delivery.” –Joshua Topolsky
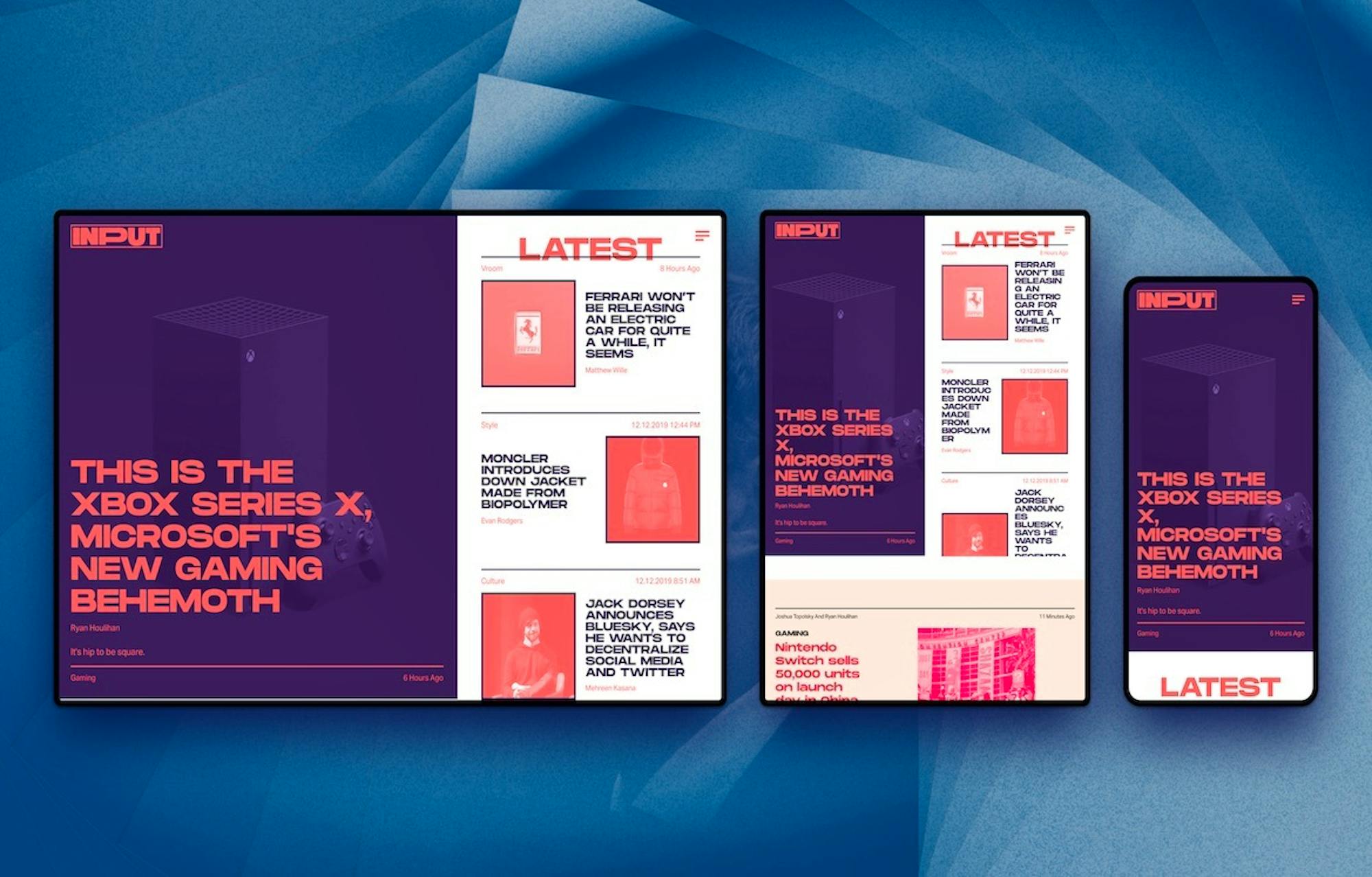
In a world where scrolling through feeds feels second-nature, we designed Input and Inverse without traditional homepages. Upon landing on inputmag.com or inverse.com, readers see an infinite scroll of stories. Each story offers a snippet—the headline, maybe a quote, or a key stat, along with some information. The reader can then expand that story in the feed to read more, or continue scrolling.
When one story finishes, users scroll right back into the infinite stream of stories.
The stream can also be interrupted by rocks—curated content modules, e-commerce breakers and other fun interactive moments for the reader.

Many Cards for Many Stories
While cards are a widely used mechanic around the web, the design approach we took to them is unique. We started with the editorial use cases. Here are some examples of the most commonly used card types:
- Headline Card: The most used type; conveys a headline with a visual asset and a dek.
- Quote Card: Draws out an interesting sound bite from the story.
- Big Data Card: Features a key stat or number.
Next, we explored a toolkit of design elements, including different typographies, color schemes and image treatments.
We ended up with:
- 6 card types
- 3 layout variations per card
- 4 image effects
- 2 image treatments
- 6 color palette schemes
That means over 800 permutations for how a single card can look.
Each card can effectively look art-directed and visually unique without any designer or developer. The card is the foundation of every story on the site and is highly flexible depending on the story it needs to tell.
Card Stories
A new storytelling format, card stories string together different cards into a sequence. The experience is very similar to tapping through Instagram or Snapchat stories, where each tap reveals a new visual element and builds onto the story.
The card stories can be entirely branded or sponsored by advertisers, or single branded or sponsored cards can be injected and interspersed throughout.
4
What's Next
Input Mag launched in December 2019, Inverse launched in January 2020, and this is just the beginning.
The modular approach to building cards means that we can easily add new card types or new image treatments with minimal development effort.
As editors experiment with new ways of telling stories, we can continue to build out their toolkit and create premium assets and products for monetization.
We are continuing to work with BDG to scale the card system and the CMS to its other properties.