Nautilus Magazine
When Nautilus approached Code and Theory about designing their digital experience, they had a name, an idea, and a sample issue of content. Their goal was to make complex scientific topics accessible to a mass audience, from academic scientists to the intellectually curious.
To do this, they wanted to cover subject matter through a variety of perspectives that included, but were not limited to, humanities, art, philosophy, and culture, providing a unique point-of-view for content that is typically sterile and prescribed. The content strategy was clear: publish content on an issue basis, with each issue devoted to a single topic covered through different lenses, content formats and coverage types.
Helping Nautilus craft and package a narrative in a compelling, sophisticated, intuitive reading experience that would distinguish it from its competitors was the objective we established at the onset of this initiative. There were 4 goals we set to achieve this:
- Promote exploration and discovery through a navigation that moves users through issues and across topics and subject matter.
- Employ toolsets and develop products that would increase social engagement across the site.
- Offer ad and sponsorship opportunities that naturally integrate into the experience
- Create an experience that was optimized across all platforms and devices.
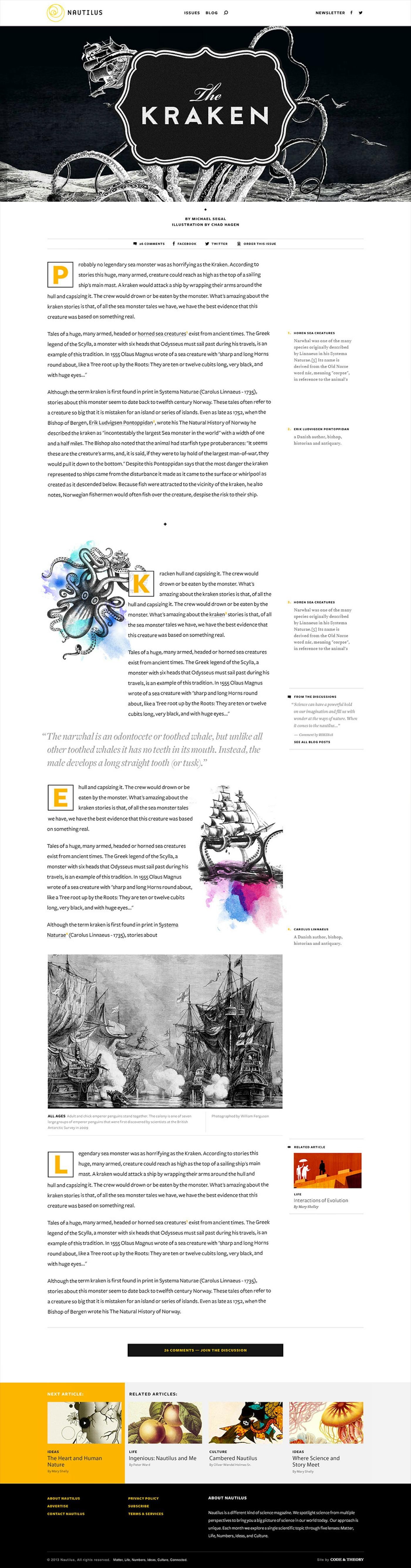
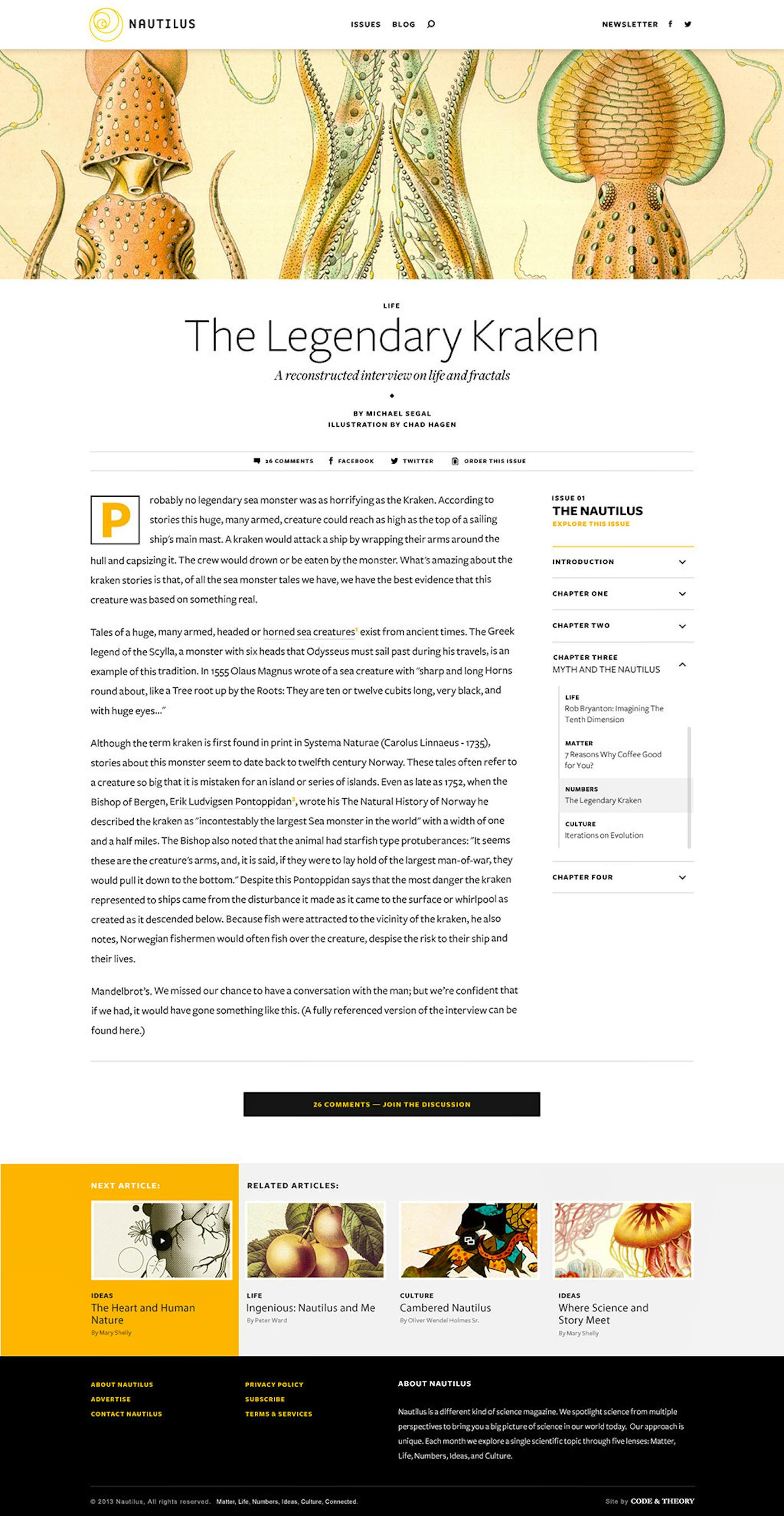
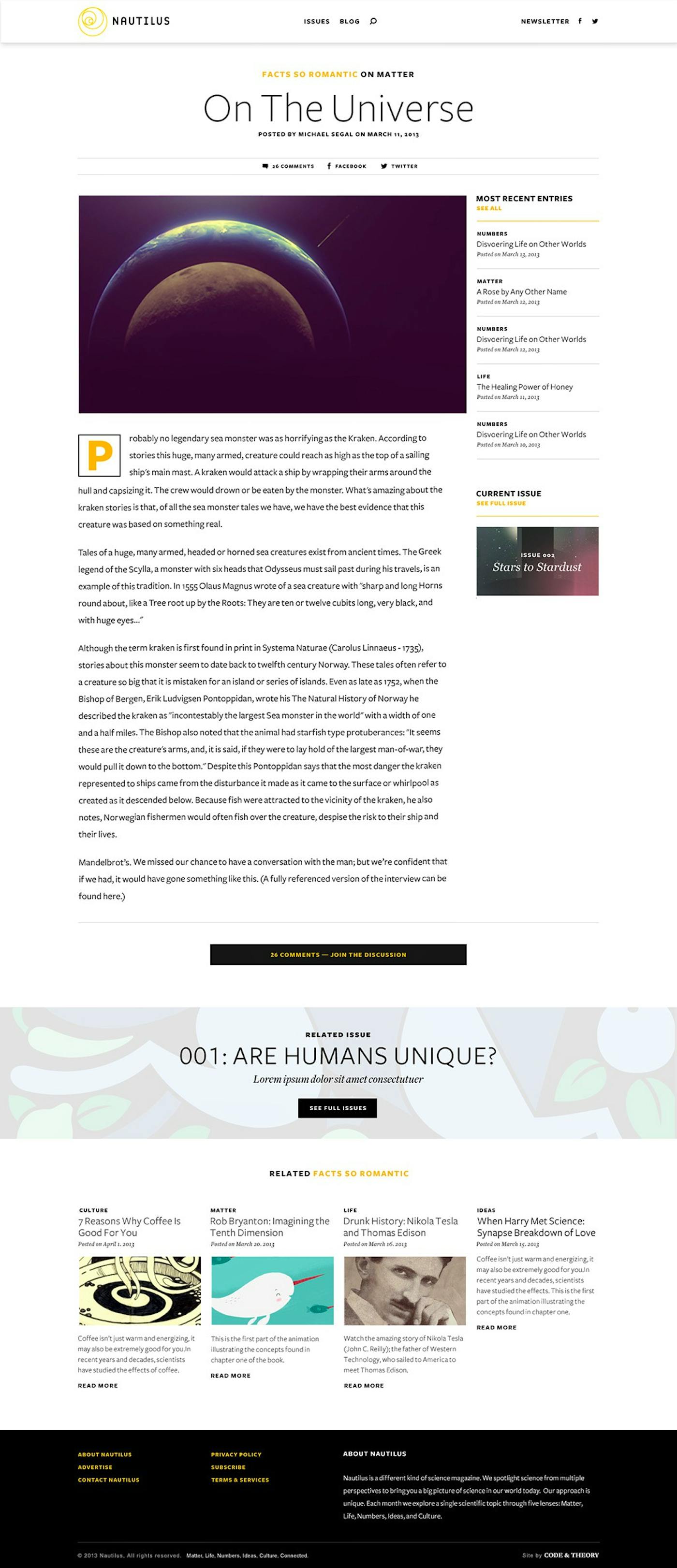
The end result is a publishing platform tailored to the visceral content offerings created by Nautilus. Each issue opens with an introductory curtain that sets the tone for the month– and, when raised, showcases the breadth of content that lives within the issue. The solution is extensible, and provides the flexibility to set a unique chapter-based publishing paradigm. It also extends the narrative to the article level through engaging photo-rich essays and pathways that bridge topics, themes, and issue-based content.