Electric Driving Built for a Progressive Future
Services
- Content and Product Strategy
- Visual Design
- UI / UX
- Front and Back-End Development
- Technical Architecture
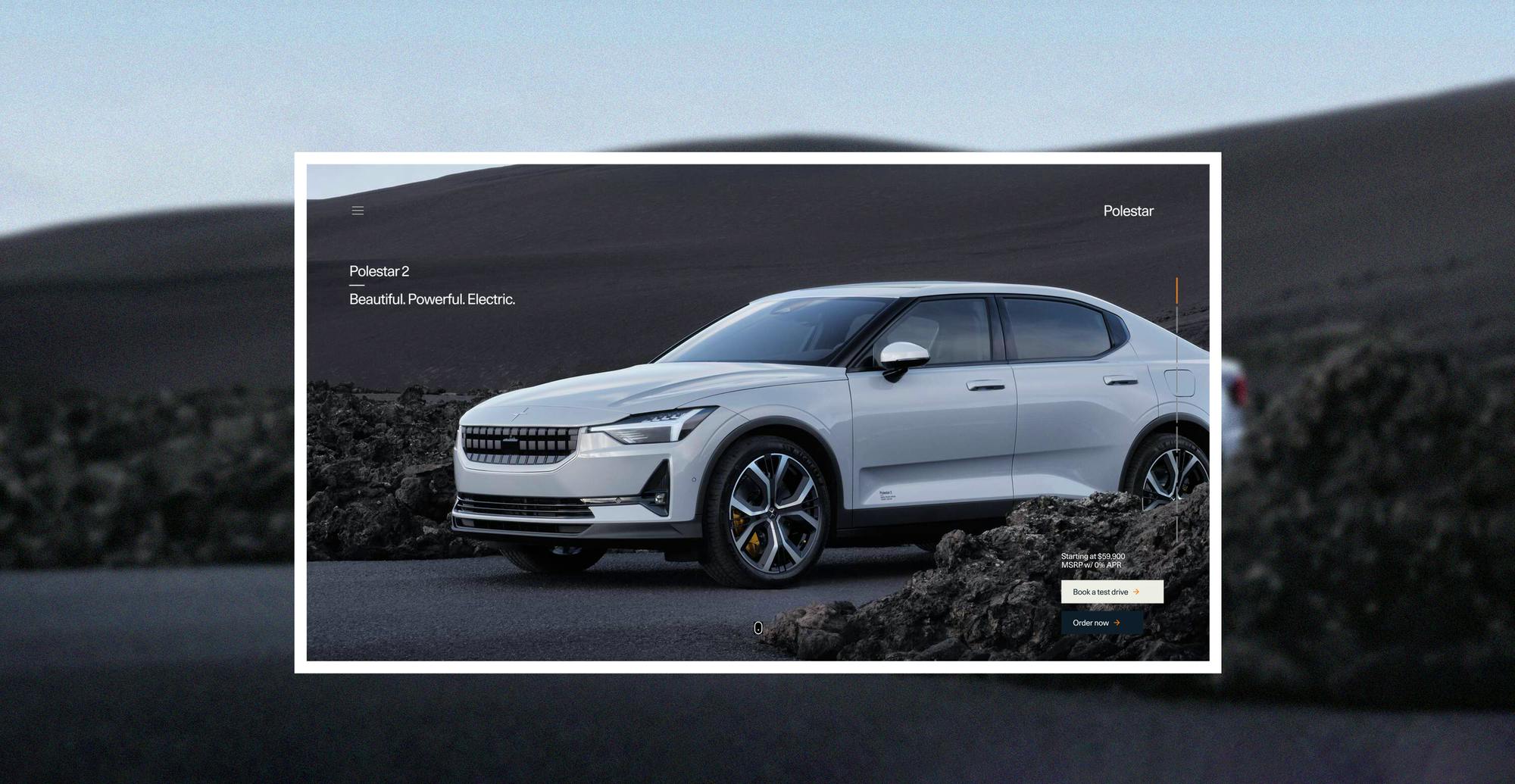
Polestar, the Swedish electric vehicle company, is breaking industry conventions with their cutting edge design and technology. Code and Theory was brought in to create a new, state-of-the-art web experience as impressive and exhilarating as the car itself.
Impact
- +88% Time on page
- +190% Test drive sign-ups
- +75% Car configuration starts
- W3 Gold Award Winner (3X) across User Experience, Best Visual Appeal - Aesthetics and General Websites - Automotive
- Fast Company Honoree in Retail and User Experience in Innovation by Design Awards
Key Takeaways
- Led design and product strategy for Polestar's web and mobile experiences
- Developed an information architecture with no dead ends
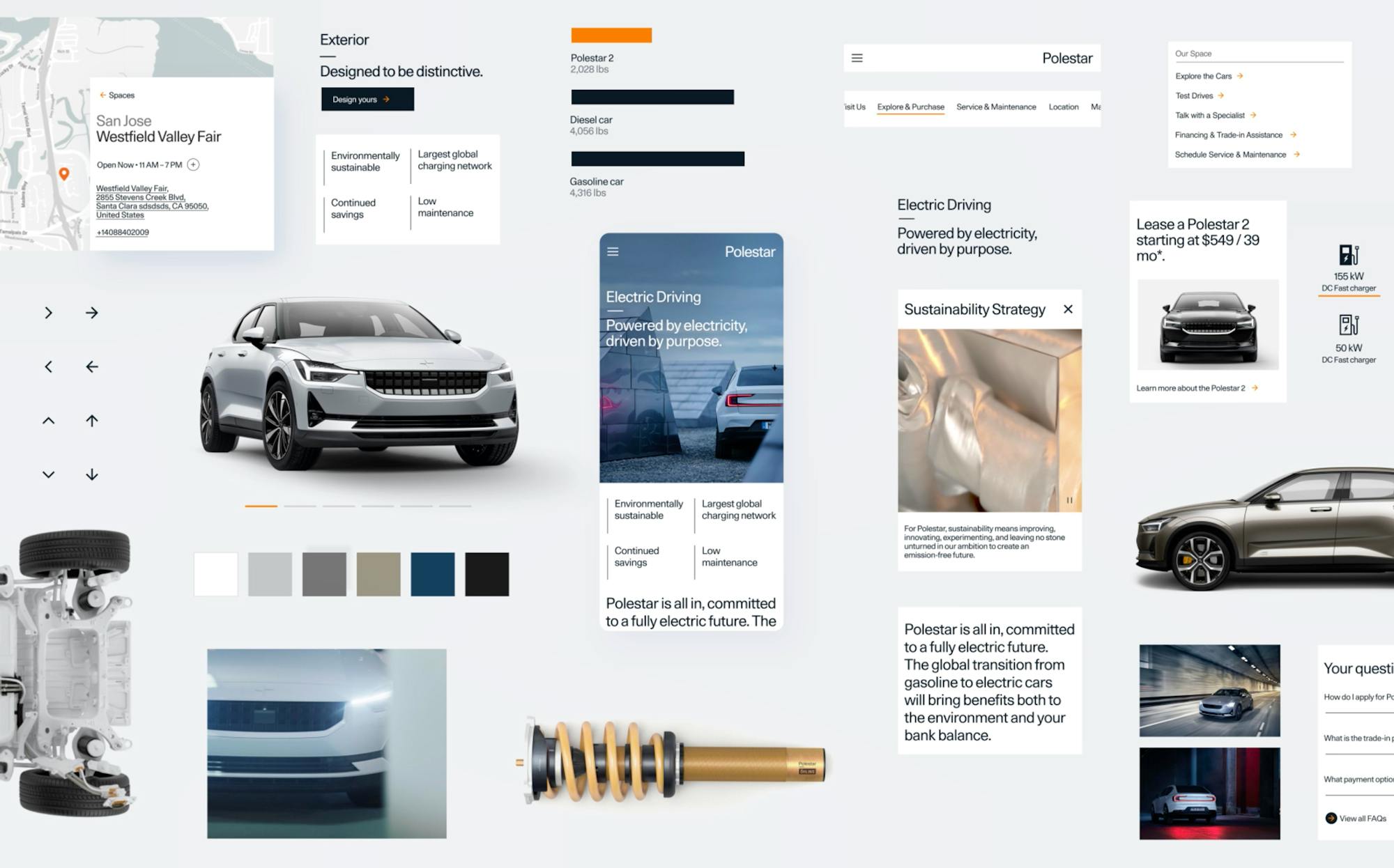
- Designed a flexible UI kit to unify every digital touchpoint
- Designed, built and launched in less than three months

Progressive Brands Need Progressive Products
Scandinavian design often prioritizes minimalism, in all senses of the word, above all else. While static images in editorial layouts may be successful in the right market, the data from Polestar North America was showing a major drop-off as soon as people landed on the product detail page, resulting in a significant loss of market share.
Detail at Every Touchpoint
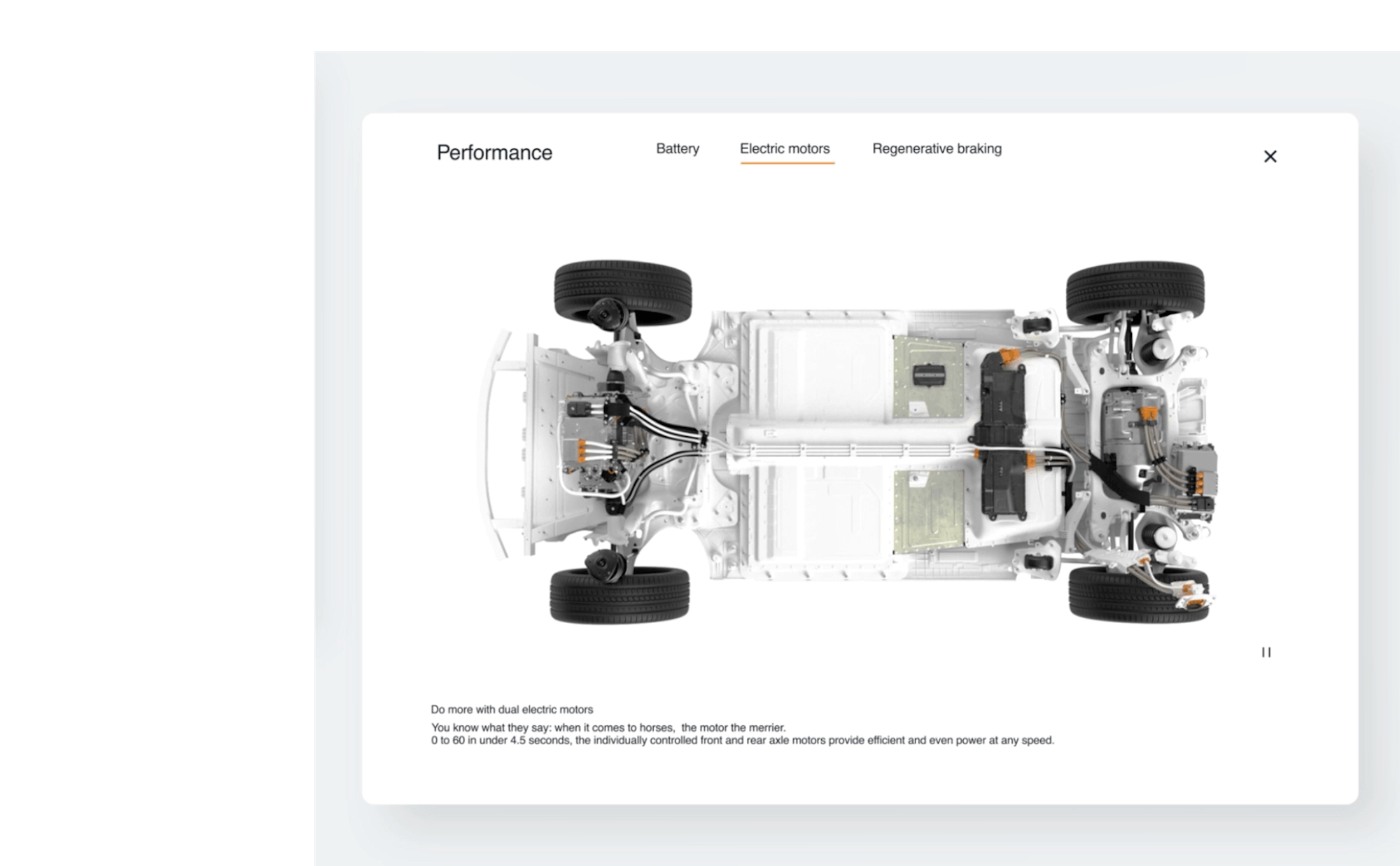
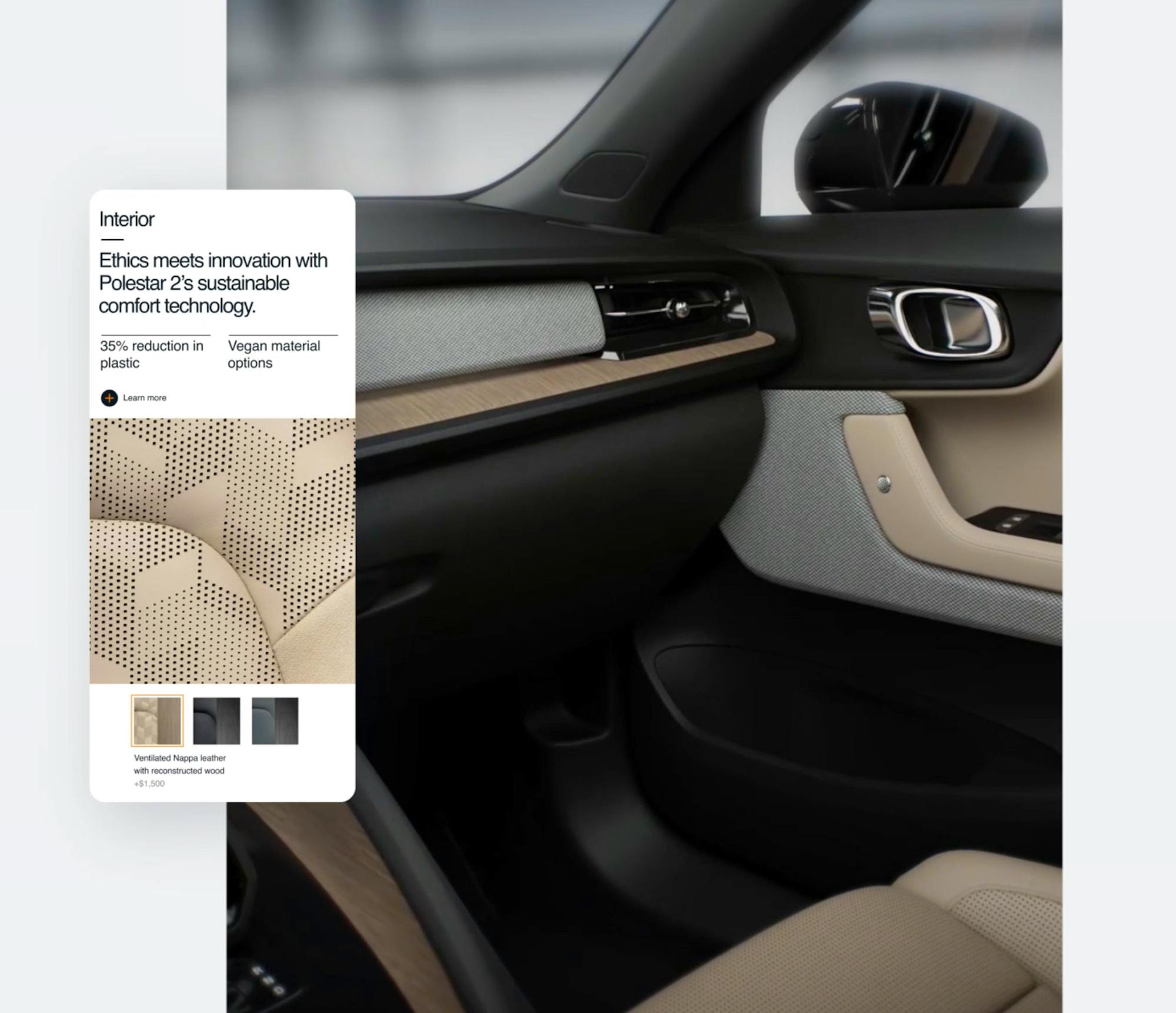
The Polestar 2 vehicle is as thoughtful as it is beautiful — not only the design of its surface details, but the sustainable technology that lives under the hood. With that, we set out to create a flexible web experience with as much attention to detail as the car itself.

Don’t show. Don’t tell. Play.
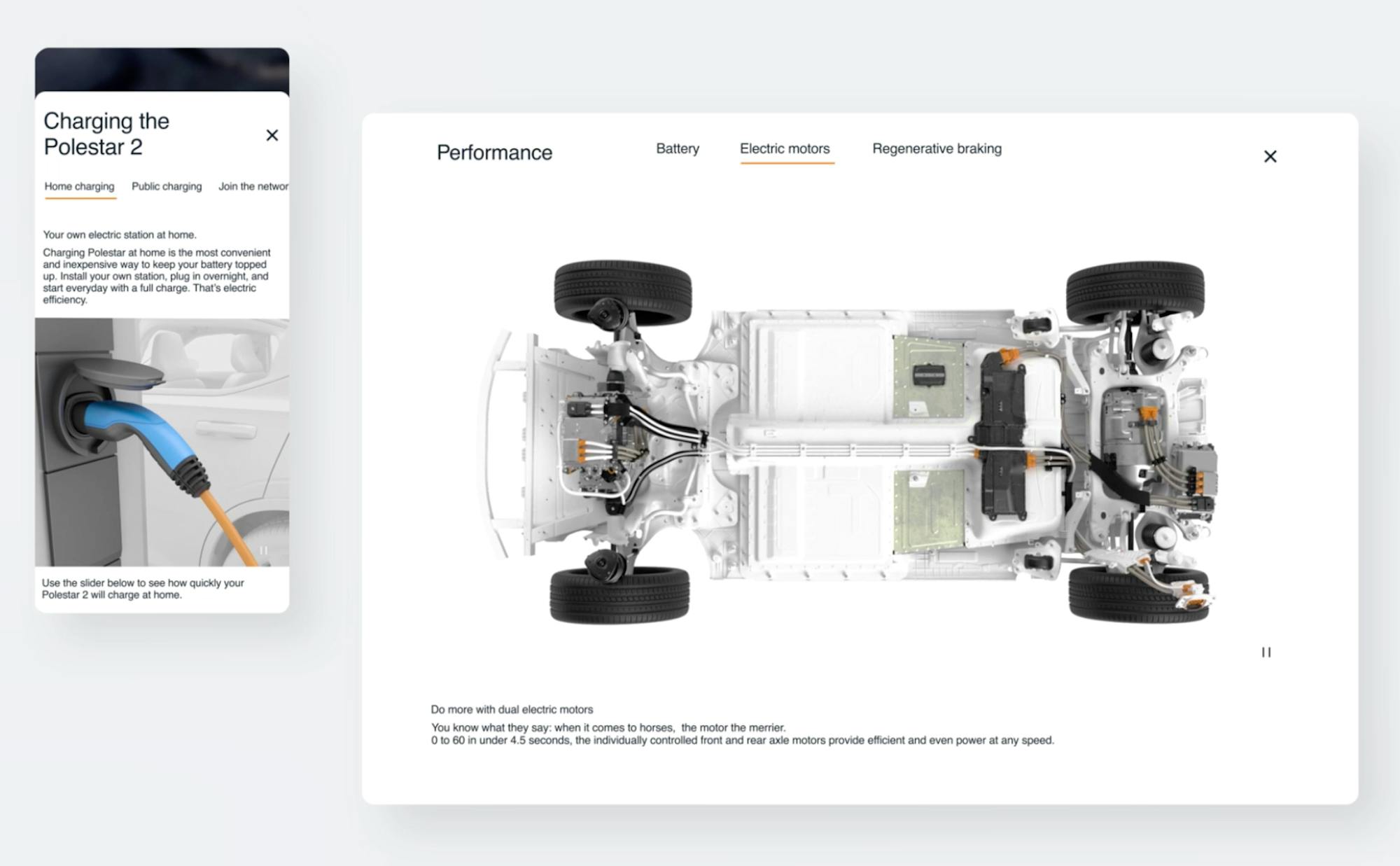
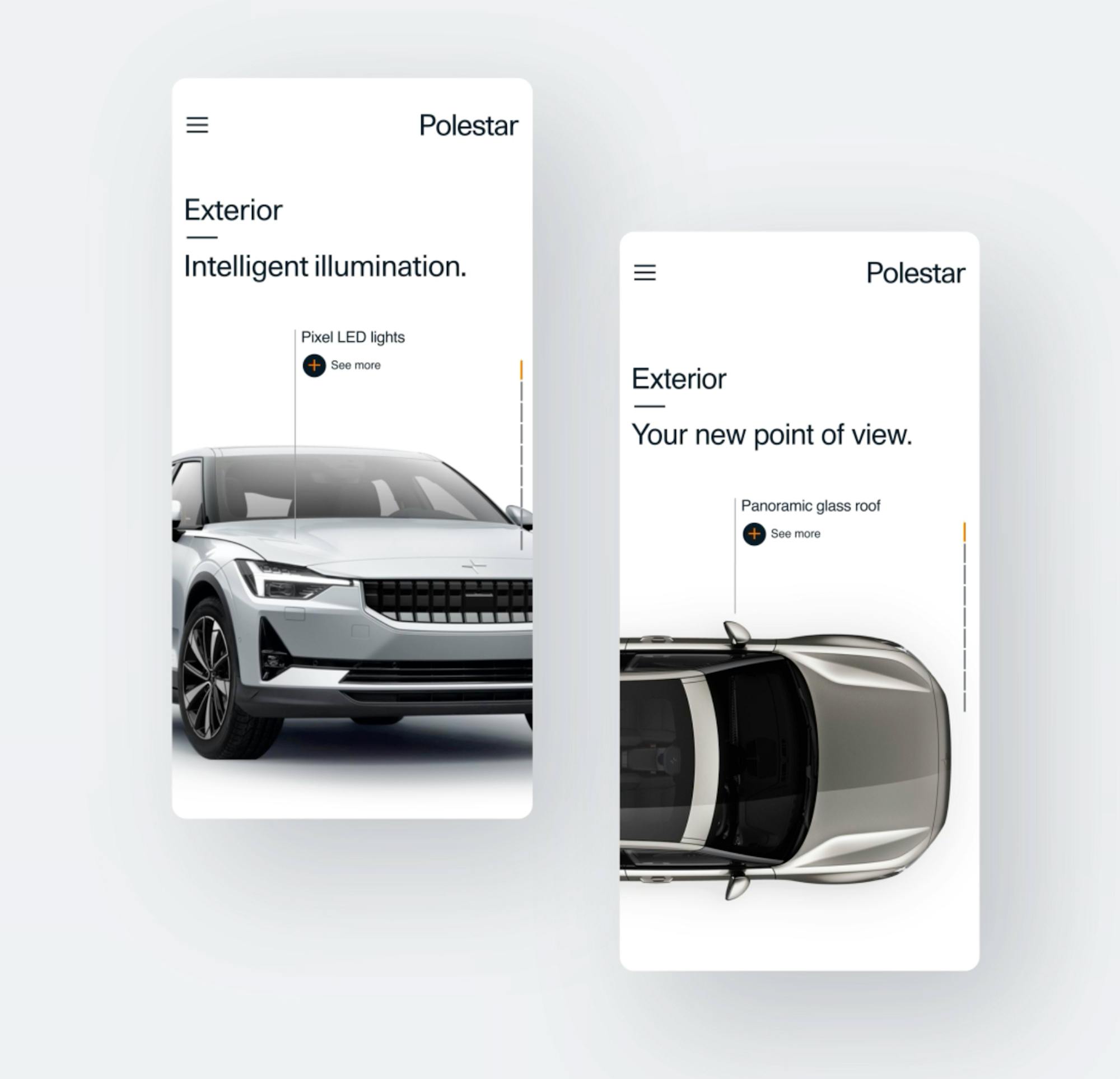
We saw a 70% increase in scroll rates after pairing every informational module with an interactive element to let people play with the website, rather than just look at it. By the time someone gets to the bottom of the page, they’ve essentially completed a digital test drive.
Reducing Range Anxiety

Each customer has a different need when it comes to driving — for some it’s a long distance road trip, while others use their car for a quick jaunt around town. We crafted an interactive, tailored experience to educate around the vehicle’s range, leading to a 307% increase in calculator engagement. The more they know about the capabilities, the less worried they are about getting there.
An IA with no Dead Ends
We streamlined the path to purchase by making the most vital information more accessible — faster. The new navigation and overall information architecture leverages a modal paradigm that keeps people immersed on the page rather than wandering down dead ends. What used to be a 60+ page intersection with less than 1% traffic is now a single page of highly engaging open road.

Revamping Polestar Spaces
For Polestar’s in-person locations, we established a new flexible web template that increases engagement and clarity for customers, and efficiency and control for franchise owners — scaling across any and all locations. Now people can easily plan their visits, schedule test drives and explore the cars at their own speed.

The Benefits of Going Green


Less Code, More Action
When faced with complex animations and the challenge to increase conversions, our engineering team tackled website development, CMS management, and deployment on a server-less infrastructure.
The result? A renewed information architecture with highly responsive, smooth animations for a speedy experience.

We know that the next EV someone buys will most likely be their first, so our team of empathetic experience designers set out to guide people through the nuances of electric driving, answer the most common questions and ultimately allow them to fall in love with the idea of going green. Our updates led to a significant increase in browsing and discoverability, measured by the influx of monthly site visits.