
Crafting a UI For a Complex Product Through User Input and Clear Data Visualization
1
The Scenario
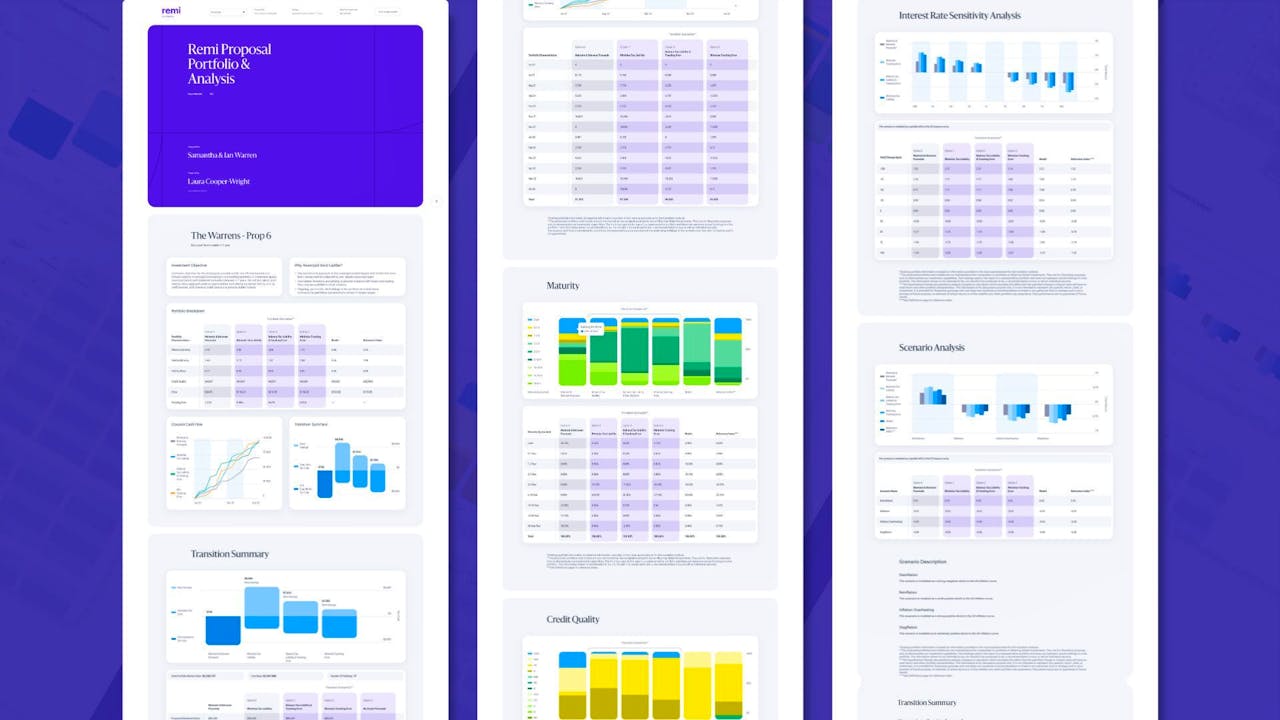
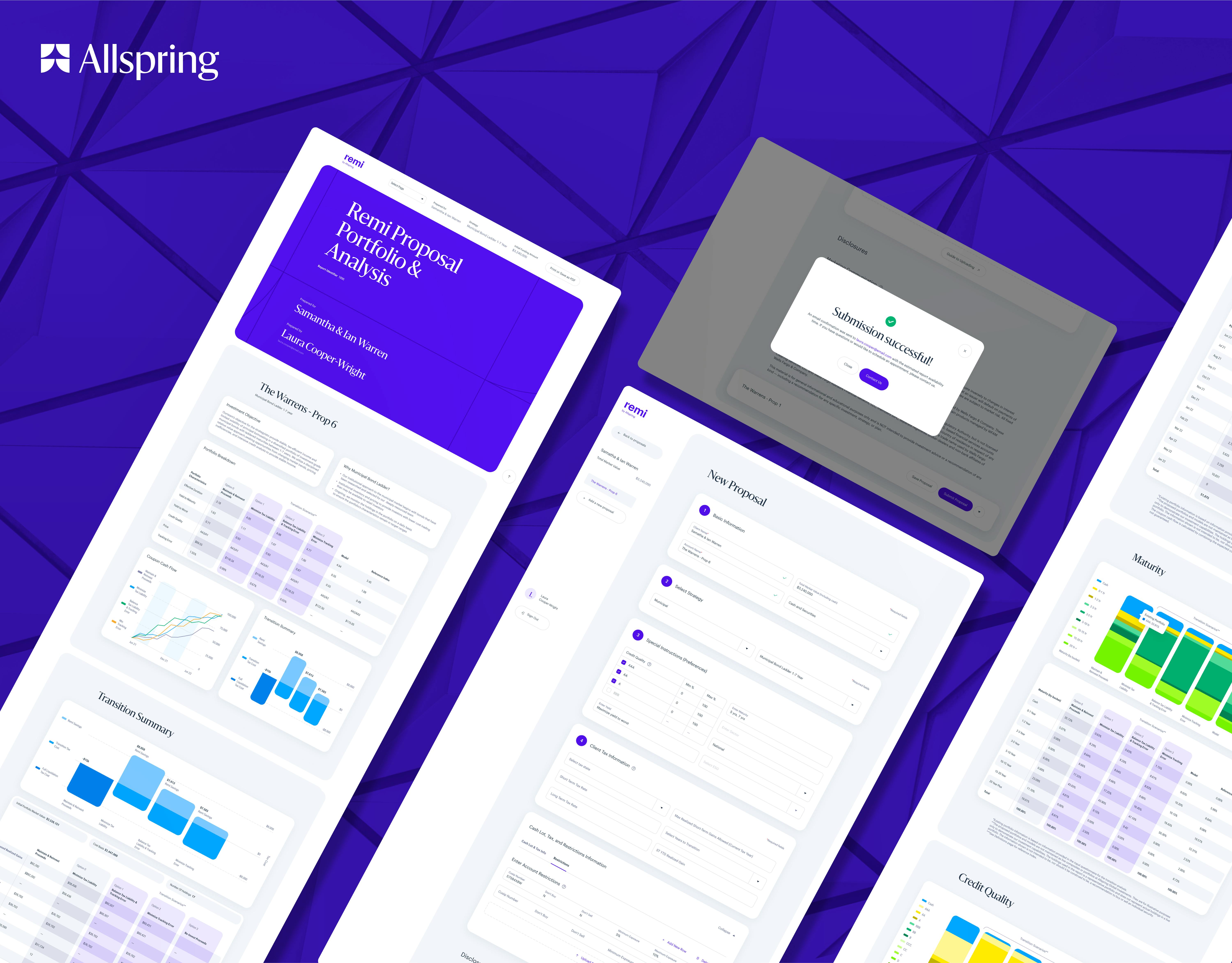
Our work with Allspring was a 7.5 month product strategy, design, and development engagement from kickoff to MVP launch. In that time, we dramatically shifted the experience from a spreadsheet-based tool to an interactive system that includes customizations to shift timeframes, risk tolerance, and investment strategies, allowing Financial Advisors to illustrate to their clients the value of different investment strategies.
The product allows Financial Advisors and their teams to input large amounts of client data, work through customization scenarios to optimize portfolios, and create proposal outputs, all with rich data visualization and interactivity.

2
The Strategy
We started with a series of workshops with Financial Advisors from Allspring customer organizations to understand the nuanced needs in crafting tax-optimized portfolios and reports for their clients.
Our close collaboration with the client and diligence around managing the product definition and prioritization allowed us to work quickly and efficiently, getting to an MVP that is powerful yet contained to ensure quick launch to market.
3
We established a backlog of prioritized features and functionality that we’ll continue to iterate on to optimize the product on a rolling basis post-launch.
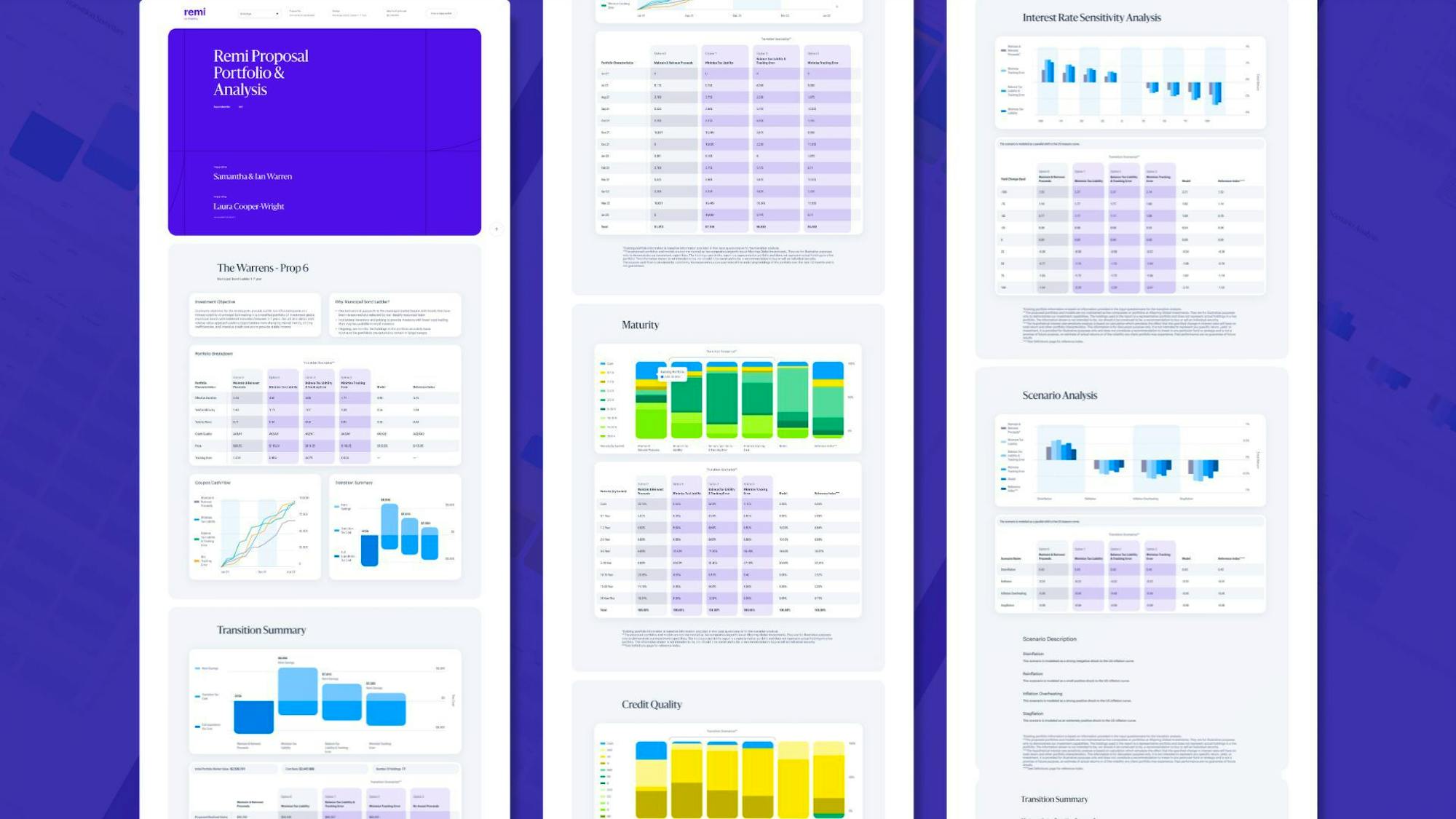
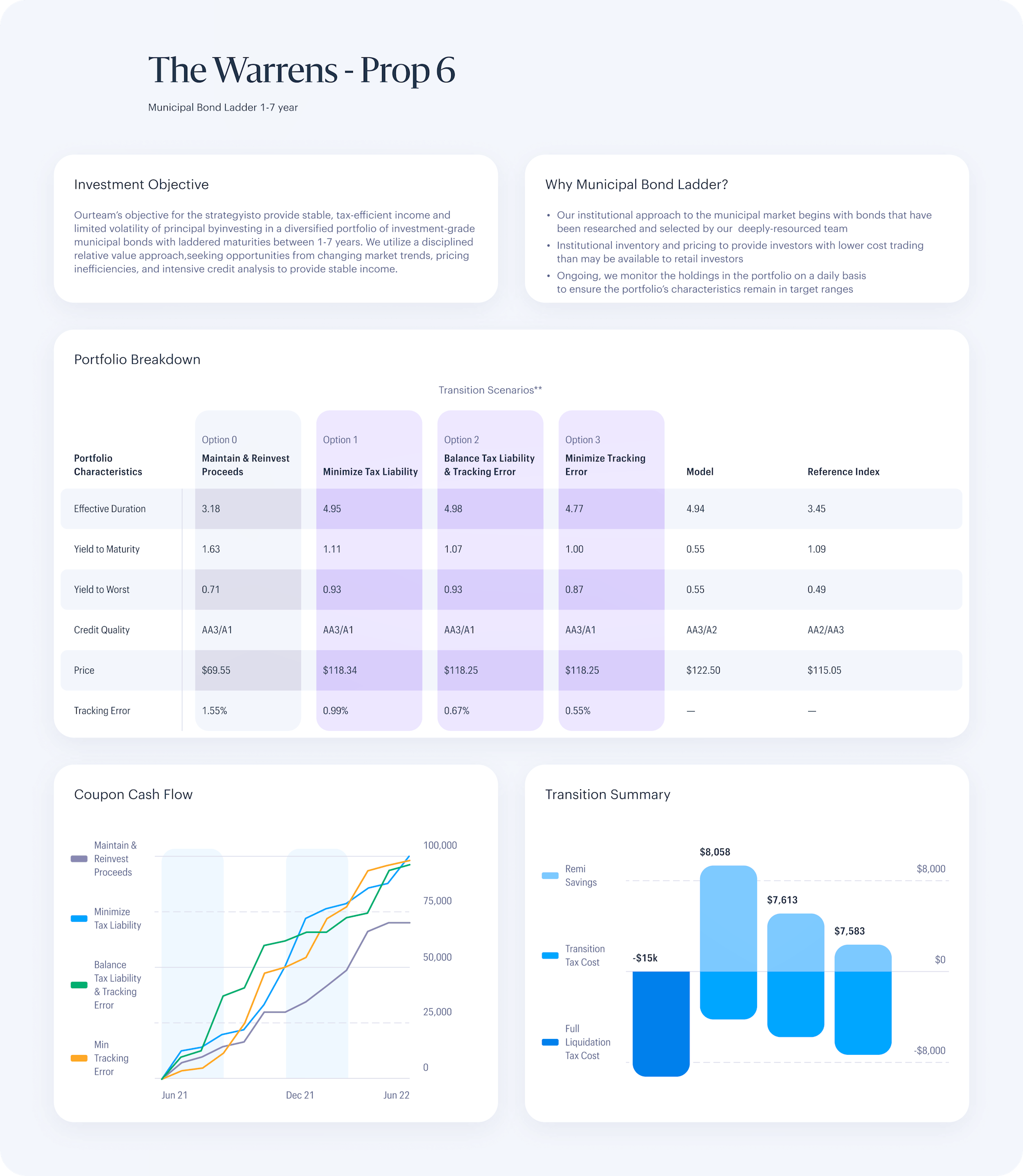
Clear and simple data visualization for complex data sets
- Data visualizations needed to clearly indicate the value of the proposals, not only to Financial Advisors, but also to their clients, who are less familiar with the details and implications of investment options
- We tested various iterations of data visualization to ensure clear storytelling, drawing client attention to the value of the proposal