
Foursquare
1
The Background
In early 2015, Foursquare approached Code and Theory about a data visualization project for the release of their Pinpoint ad product.
Where You Go is Who You Are
Utilizing Foursquare’s data (user check-ins and wireless signals), it was able to determine (or “pinpoint”) real people’s movements, noting “the places you go are the best indicator of who you are.” Improving upon technology that filtered out incorrect location data, Pinpoint accurately allowed advertisers to know their audiences—and their tastes—much more precisely. With this information, they could deliver very specific marketing and advertising campaigns.

2
The Business Problem
Representing the Data
With mounds of data and a clear profitable use case for it, there was one question: How could Foursquare clearly present this complicated information to mid-level marketers in an elegant and intuitive way?
Code and Theory worked with Foursquare to create a product that would present this information through a suite of data visualizations.
3
The Experience Strategy
The Right Tool for the Job
The first step in our process was understanding the story Foursquare wanted to tell. Other ad platforms offer aggregate GPS information that can roughly determine where you are, but Foursquare's platform is more precise; It combines traditional data with its proprietary data from their apps.
The next step was understanding where and how these data visualizations would be used. They needed to be flexible enough to be embedded into a sales presentation, displayed on a lobby television, as well as on-stage in a keynote presentation.
What resulted was a strategy to create a web-based tool to ingest Foursquare's raw data, have a suite of easily manipulated controls to customize the visualization, and to output HD videos that were easily adaptable to many different uses.

4
The Solution
Pinpoint the Story
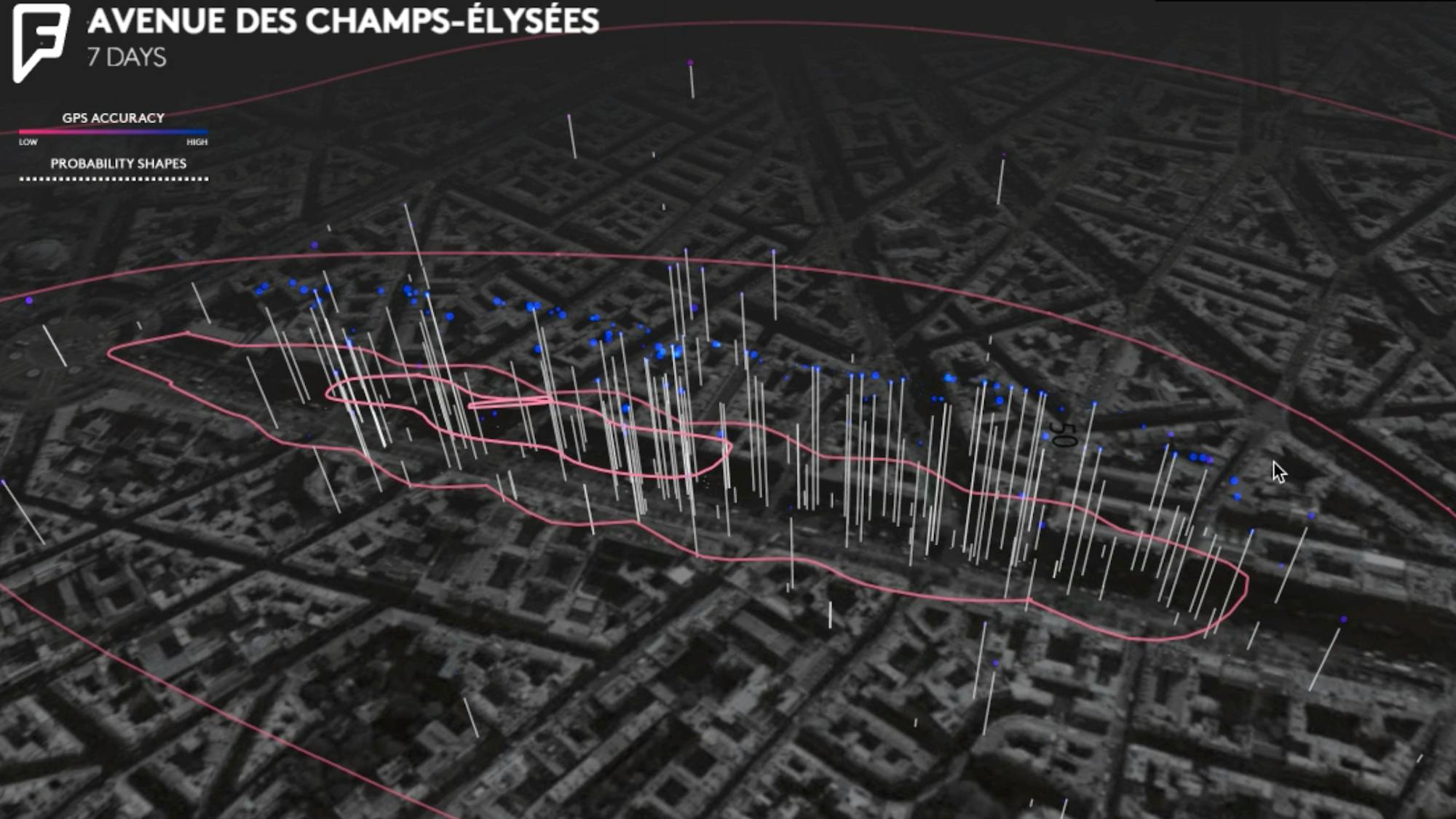
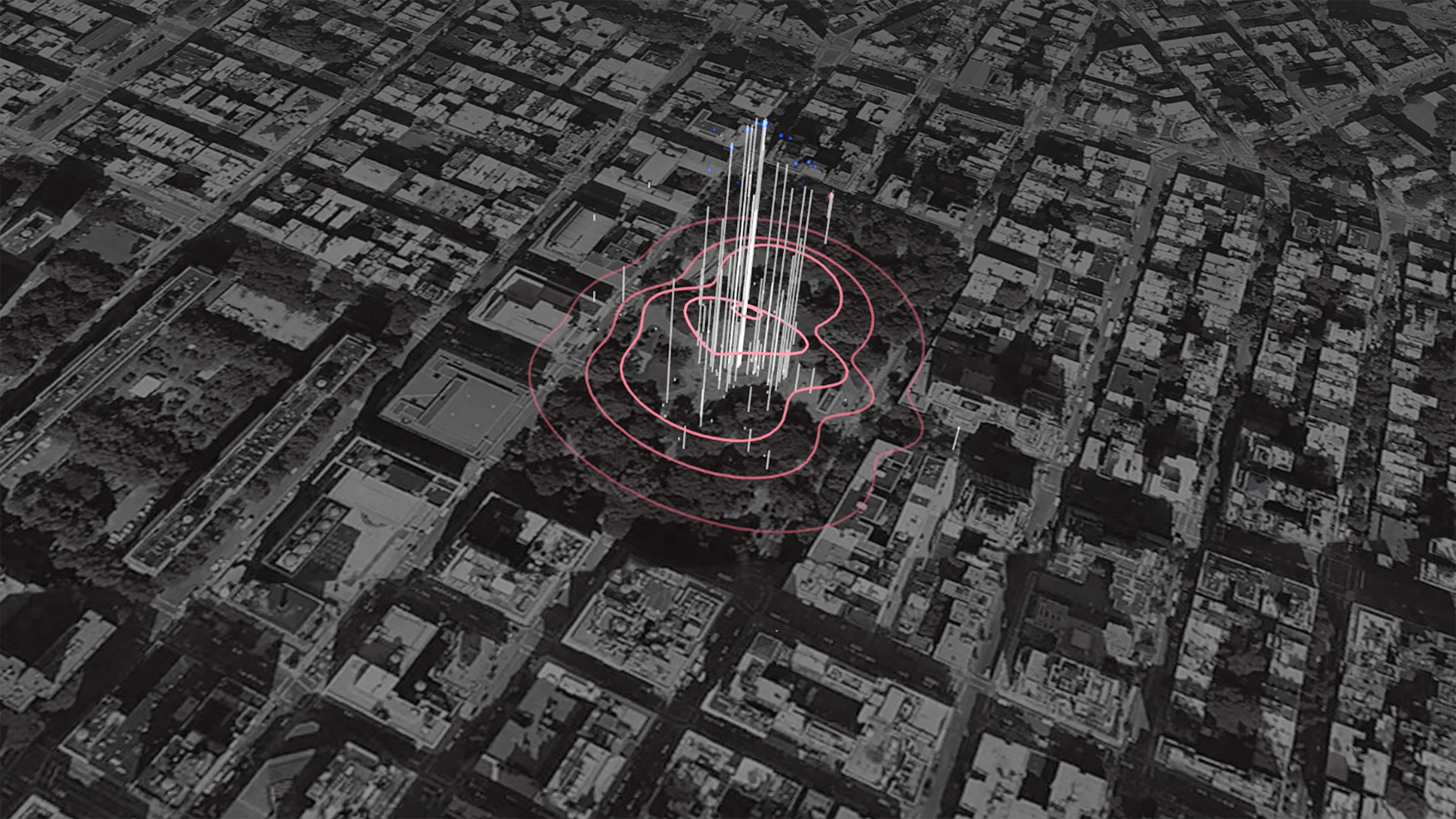
Working with our data analysts, visual designers and developers, we designed and built a system to demonstrate Pinpoint’s accuracy by projecting visual layers onto an interactive map.
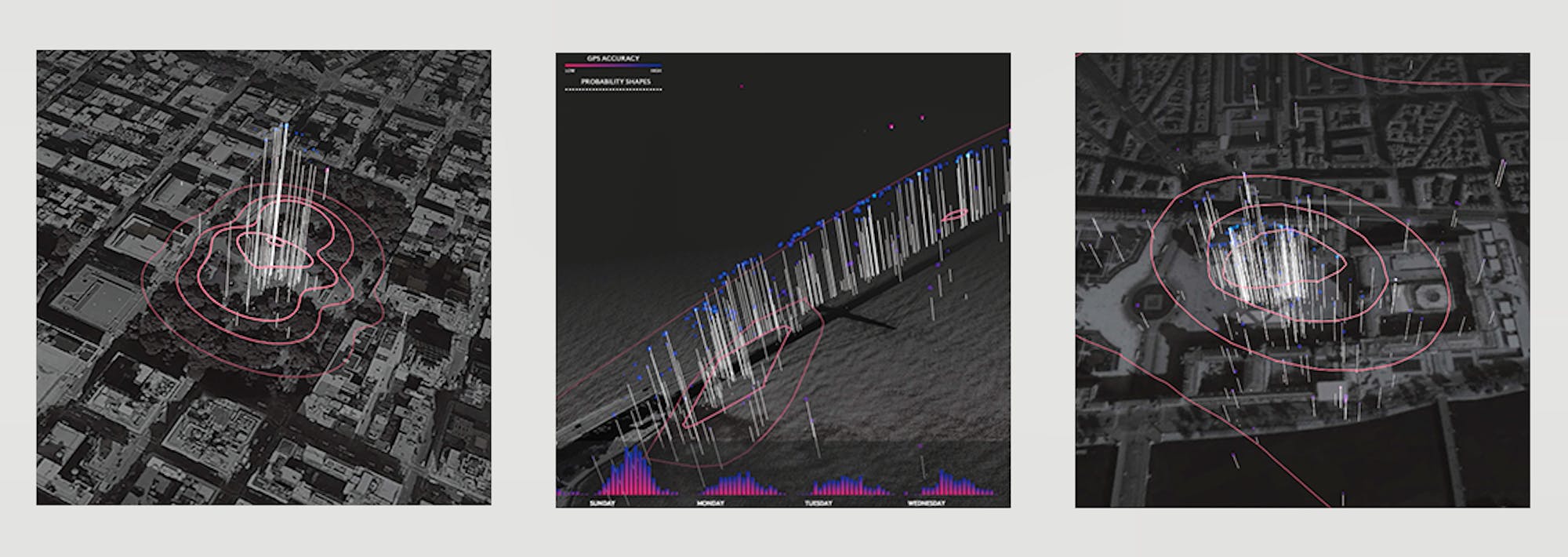
Utilizing WebGL and the Mapbox API, we created a 3D world where you can see check-in data, GPS data, and Foursquare's own venue shape data for a given location. Through a set of controls these different layers are turned on and off at different moments, camera sequences are created to zoom and rotate around venues, and custom transitions can be applied. Individual venue sequences are easily placed into a queue to show an animation moving through the world from location to location, telling compelling stories.
From the High Line and Empire State Building to the Mall of America, the visualizations were sophisticated ways of honing in on geographic areas and displaying Pinpoint's accuracy.

5
The Work Continues
Quantitative and Qualitative Data Live Together
In late 2015, Foursquare came back to Code and Theory to take the visualization a step further. We helped communicate how Foursquare impressions, clicks and conversions data could be visualized in different geo-locations, using additional data like venue demographics and its proprietary “taste” data.
We built upon our 3D storytelling world to create an animation sequence depicting the relationship between impression and conversion data. First we placed the data in an abstract space and then placed those data points in the real world on a map. The sequence then zoomed into of a specific venue to display a series of charts with gender and age distributions, top categories and tastes.