Building a Better Customer Experience Online & Inside the Garage
1
The Background
We have a long and varied history with Jiffy Lube.
In 2015/2016, we won a pitch for Jiffy Lube to replatform JiffyLube.com to Drupal 8. This was one of our first Drupal 8 projects. In defining the technical back-end work, we also won a related project to redevelop the front-end and optimize/enhance the front-end user experience. This was one of our largest collaborations with Mediacurrent to date, and both teams supplied developers and tech directors. This project also had a requirement to move the existing front-end codebase to comply with ADA WCAG AA standards.
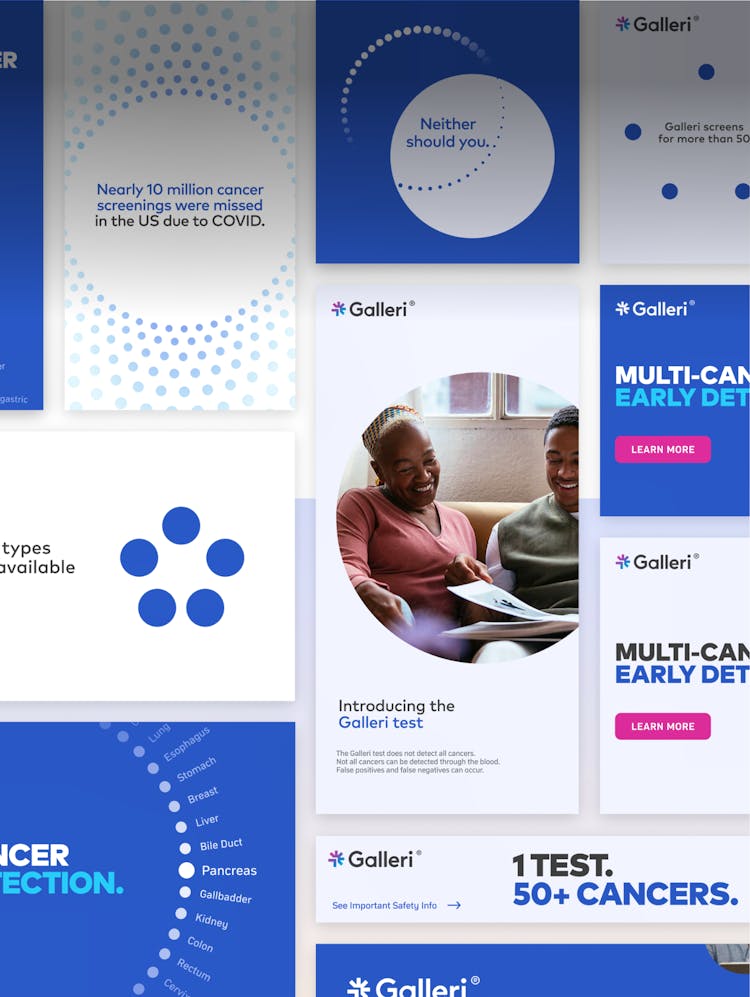
As an outcome of this project, we won a small stream of digital branding and marketing work for 2016 to help Jiffy Lube capitalize on a rebranding effort and explore expansion to other digital channels.
In 2017, we supported Jiffy Lube on a third project: to design and develop a "service kiosk." This interface was intended to help technicians confidently communicate the benefits of particular services to customers and demonstrate the services needed for their vehicles.
2
The Challenge
As one of Code and Theory's first Drupal 8 projects, the website design and development project had a steep learning curve when it came to building a comfort level in the code base. We also worked collaboratively with Mediacurrent, which brought its own challenges and opportunities. Given the accessibility compliance need, it was quickly determined that the existing front-end code base wasn't close to compliance levels and needed to be largely re-architected to meet the benchmark. Sara Tabor alone submitted more than 300+ ADA compliance-related JIRA tickets to be completed.
3
The Solution
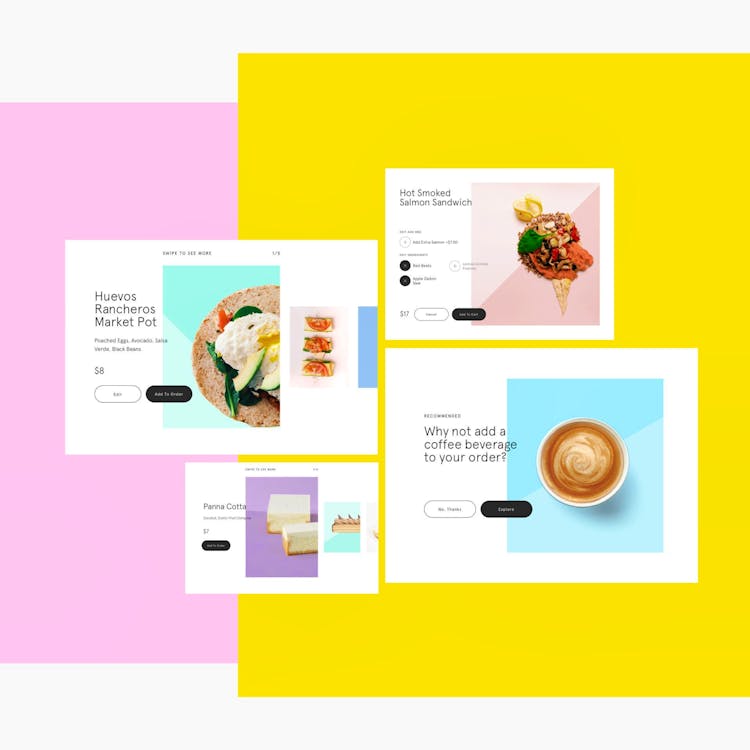
Code and Theory approached the website design and development project with a tech-focused perspective while being mindful of the design and experience changes that would help modernize and enhance the front-end for users. We focused on improving site speed, retail location search, and map functions to maximize utility for users.
For the brand/communications workstream, we looked at Jiffy Lube's cross-channel marketing efforts and social presence to assess their current standing and determine ways of enhancing and attracting new audiences. Jiffy Lube does more than oil changes—and getting that message across to customers (and new, non-traditional customers) was a major challenge as competitors like Goodyear, Meineke, Midas and Firestone were attempting to do the same.
The digital kiosk project required attention to both the digital UX and also the physical conditions of using the application—which consisted of a noisy garage while customers were seated in their cars. Therefore, the design needed to be clear, engaging and demonstrative to ensure that customers understood what they were seeing. We also explored interesting interaction models to make the visuals even more compelling.
4
The Results
Throughout the projects, we designed and developed a new responsive website and a front-end and back-end CMS system in Drupal 8, made marketing and communication strategies and activation plans, and designed and developed an iPad-sized digital touchscreen service interface system.
By the end of our website design and development workstream, we created a fast, modern web experience that complied with ADA AA accessibility standards and utilized the best features of Drupal 8 to allow for cutting-edge content management. In terms of Jiffy Lube’s brand/communications, we created an expanded set of considerations and strategies to inform Jiffy Lube's cross-channel marketing efforts. Lastly, we created an innovative inside-the-garage experience that brought delight and clarity to both technicians and customers and drove better upselling and cross-selling of additional services.