Mashable.com
As Mashable had become the foremost source for news on the rapidly changing landscape of the web – and which served the world's most socially connected audience – we felt we could assist in developing innovative features to help visitors connect with trending stories through mobile, social and visual means.
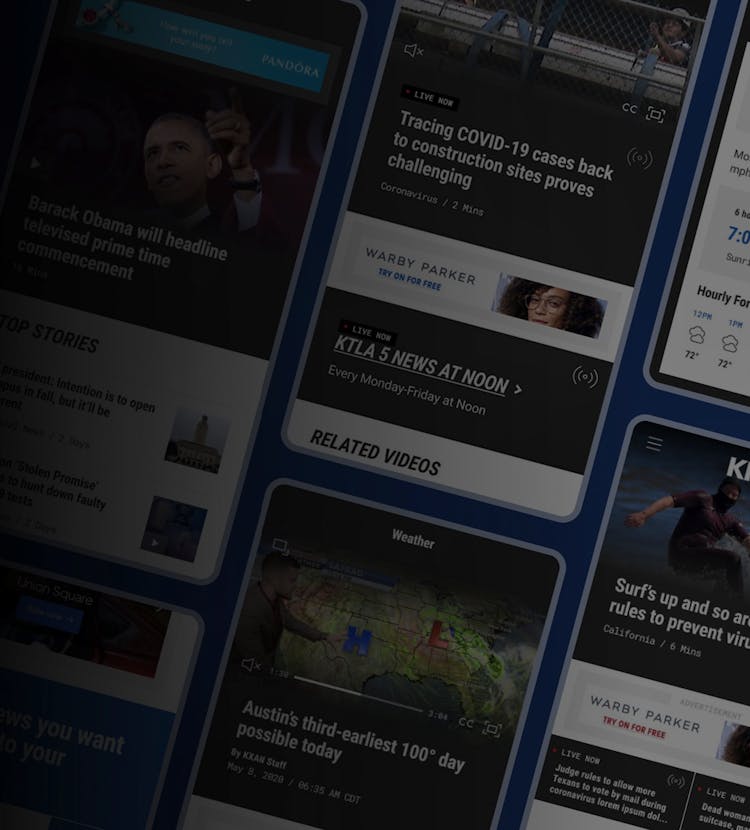
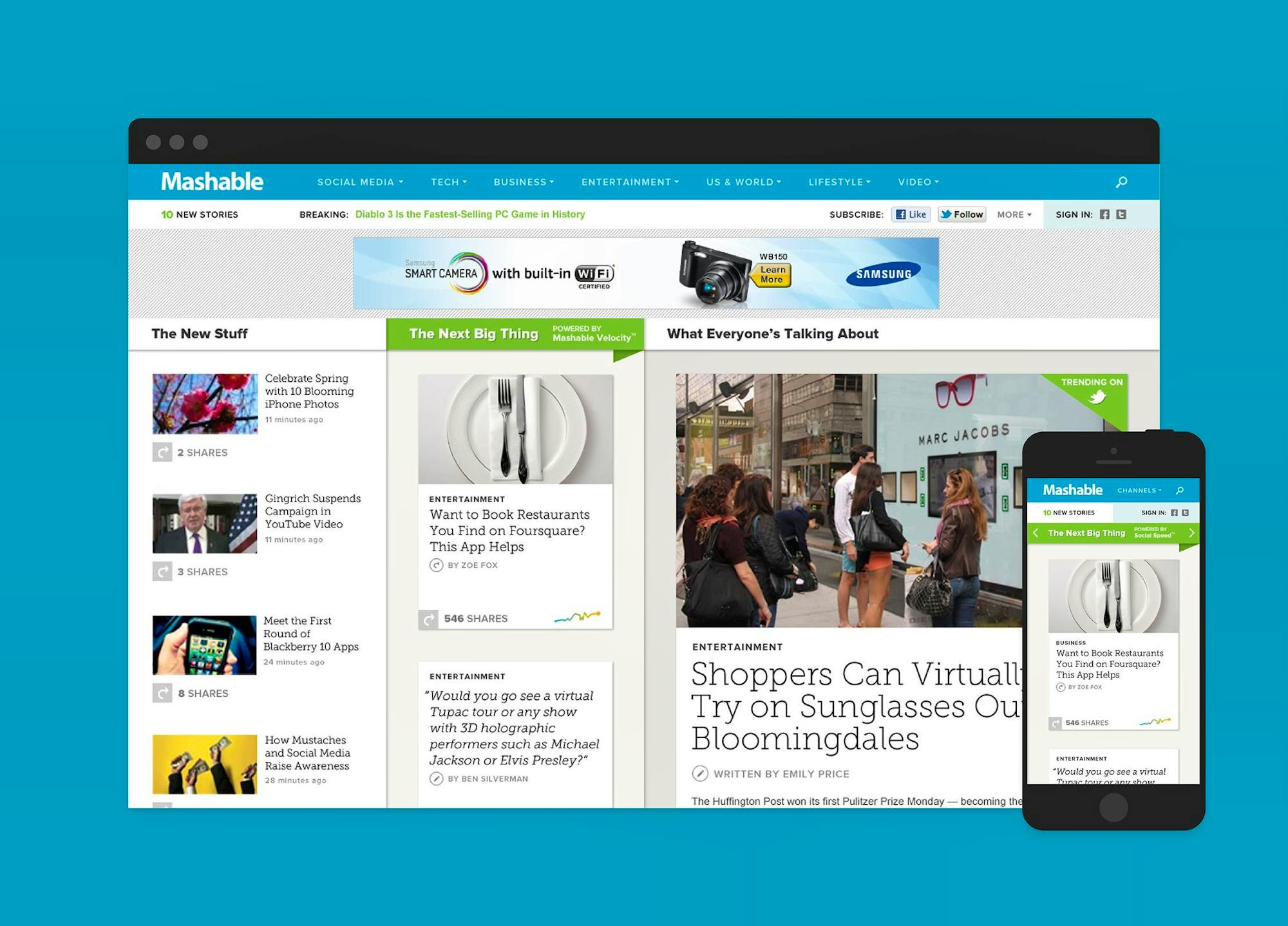
The team at Mashable identified three predominant types of users who were visiting the site and we adapted the feed delivery to a three-column layout, which was powered by Mashable’s proprietary Velocity technology, which predicts and tracks the viral life cycle of a story.
Code and Theory visualized this unique data on the homepage of Mashable, which was divided into three distinct columns.
- For users who want the top headlines of the day the “What’s Hot” column surfaces the biggest headlines.
- For readers visiting the site looking for trending articles to read “The Next Big Thing” column surfaces about-to-trend stories, as identified Velocity technology.
- For readers who want the newest content, a pure time-based feed was created so they could read all their industry news as soon as it was released.
A story then shifts from one column to the next as it continues its viral lifecycle.
Related Project

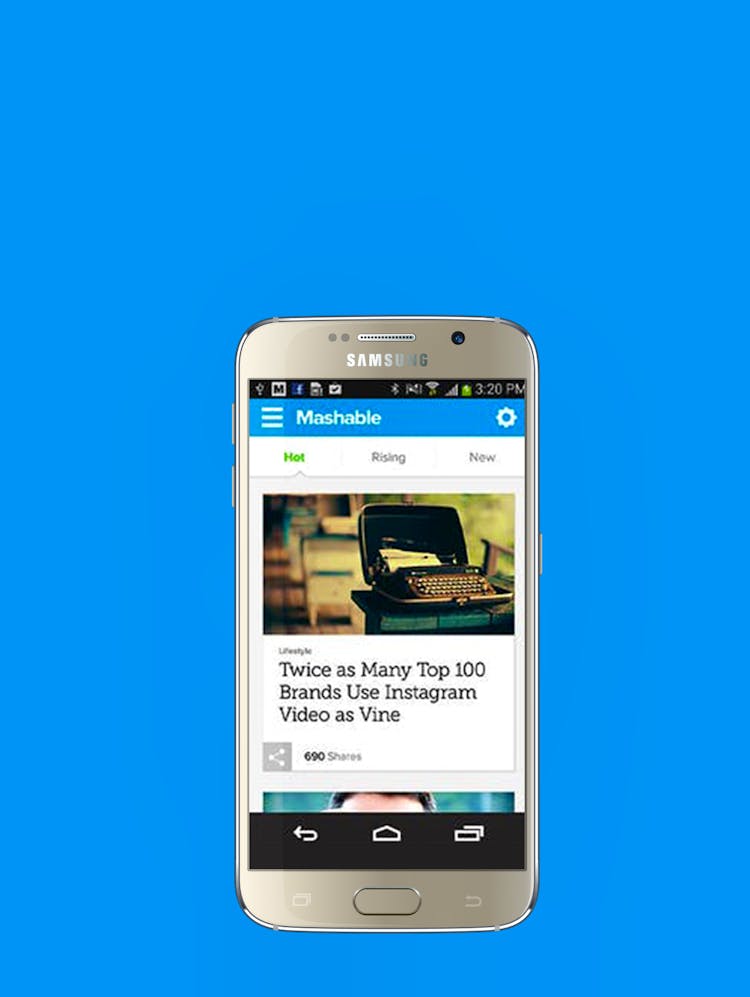
Mashable | Creating Mashable's Android App


Related Project

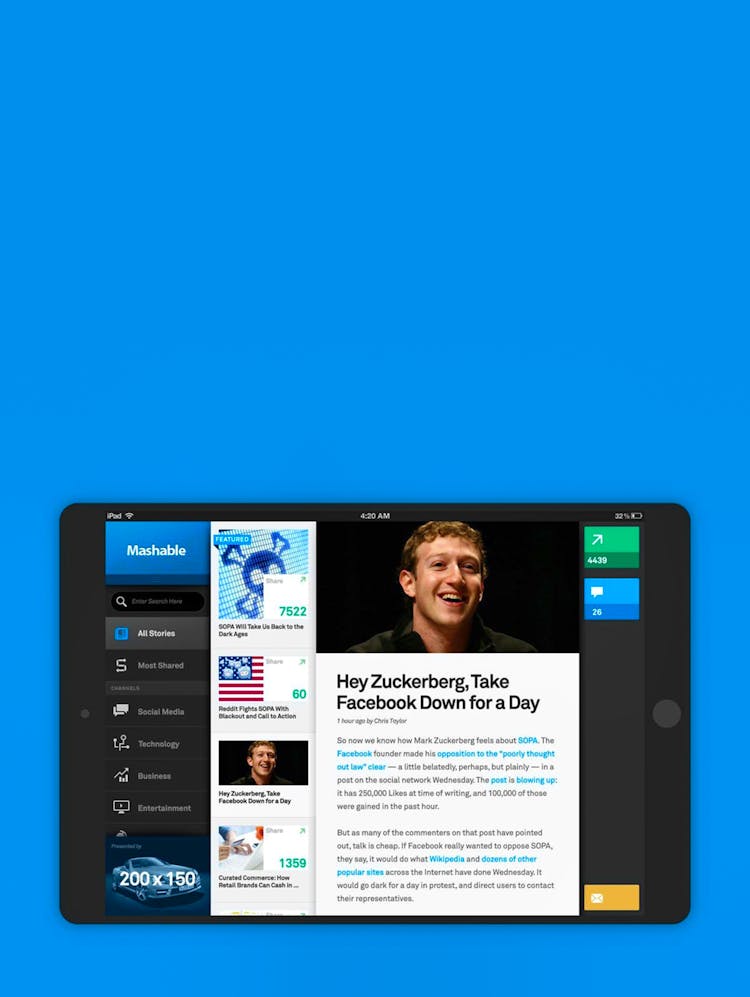
Mashable | An iPad App Launch with a Meaningful and Optimized Native Experience
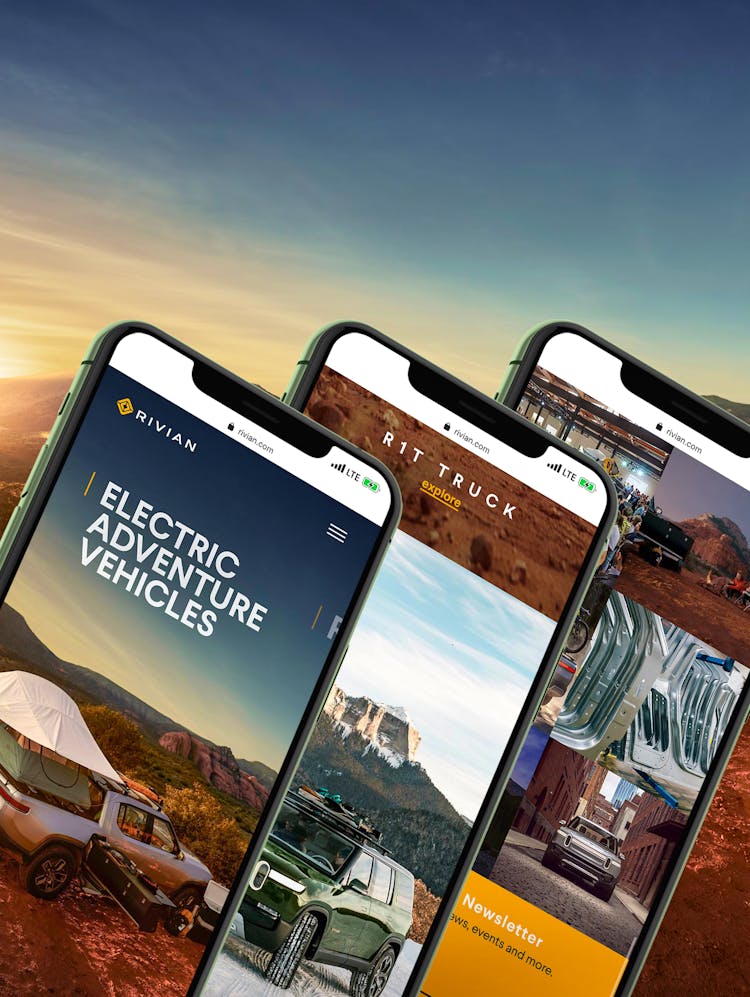
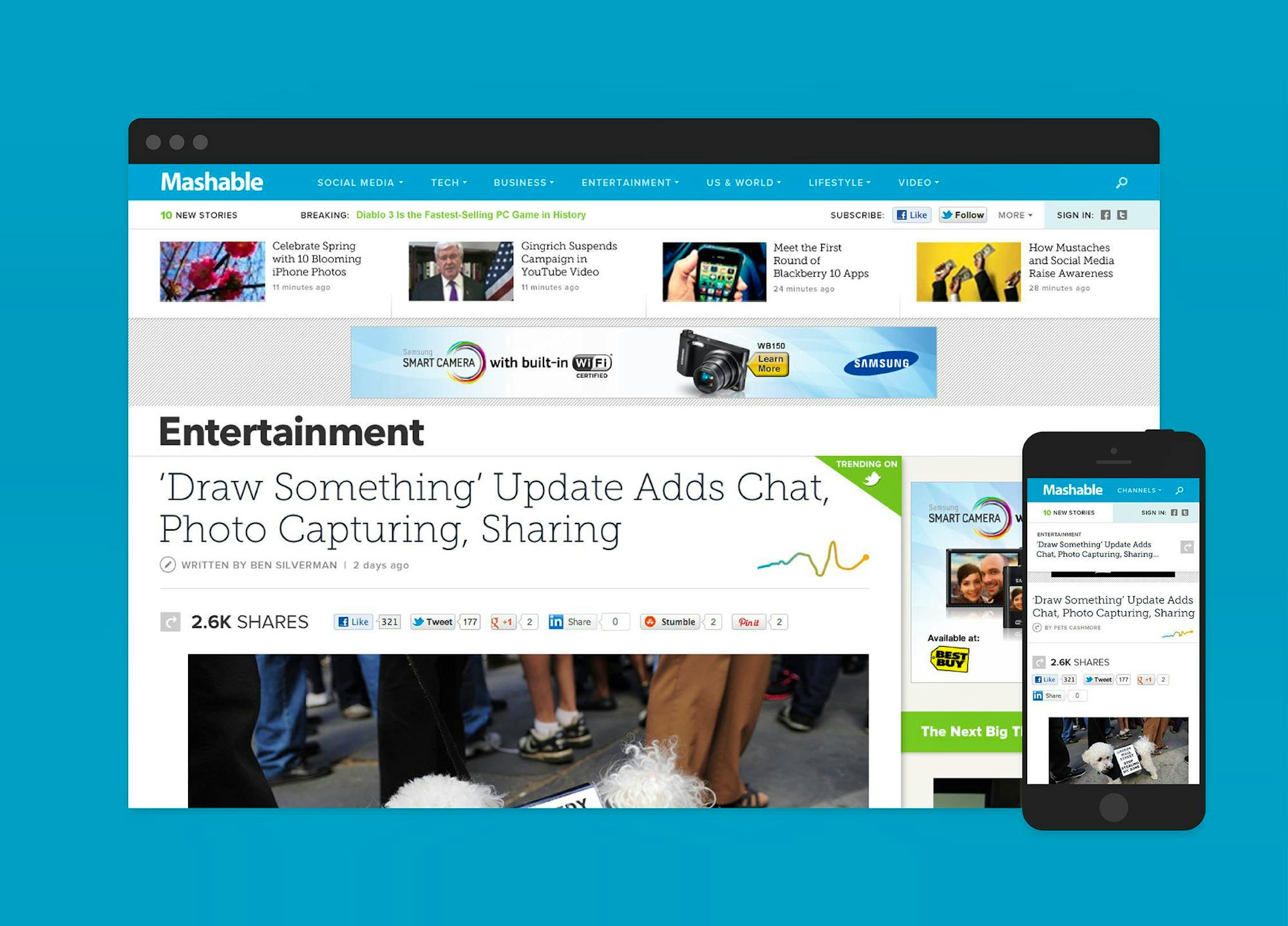
With Mashable readers on the front lines of the digital revolution, the new site features a fully responsive design that delivers an optimized reading experience across every screen – from desktop to tablet to mobile phone. Each of the three columns serves content as an infinite scroll of stories, which creates a frictionless and highly visual content discovery experience, complete with integrated dynamic ads that look great on every screen.
Given that social was such a significant driver of inbound traffic we wanted to ensure that the attention placed on the home page wasn’t lost as readers entered via the article page. With a feature we’ve come to refer to as the “transporter module” (where the bottom of the page scrolls into the top of another page) on Mashable, a visitor who reaches the end of an article automatically is scrolled into the section page from where that article lives.
Bringing the site’s social integration full-circle, we built in the ability to share not only whole articles but also individual elements of a story. Visitors can share “micro-content” – interesting quotes, images, or videos.
Pete Cashmore called the new Mashable a “faster, simpler and more enjoyable way to consume the news.”