
Creating a Platform for Ideas Made to Matter
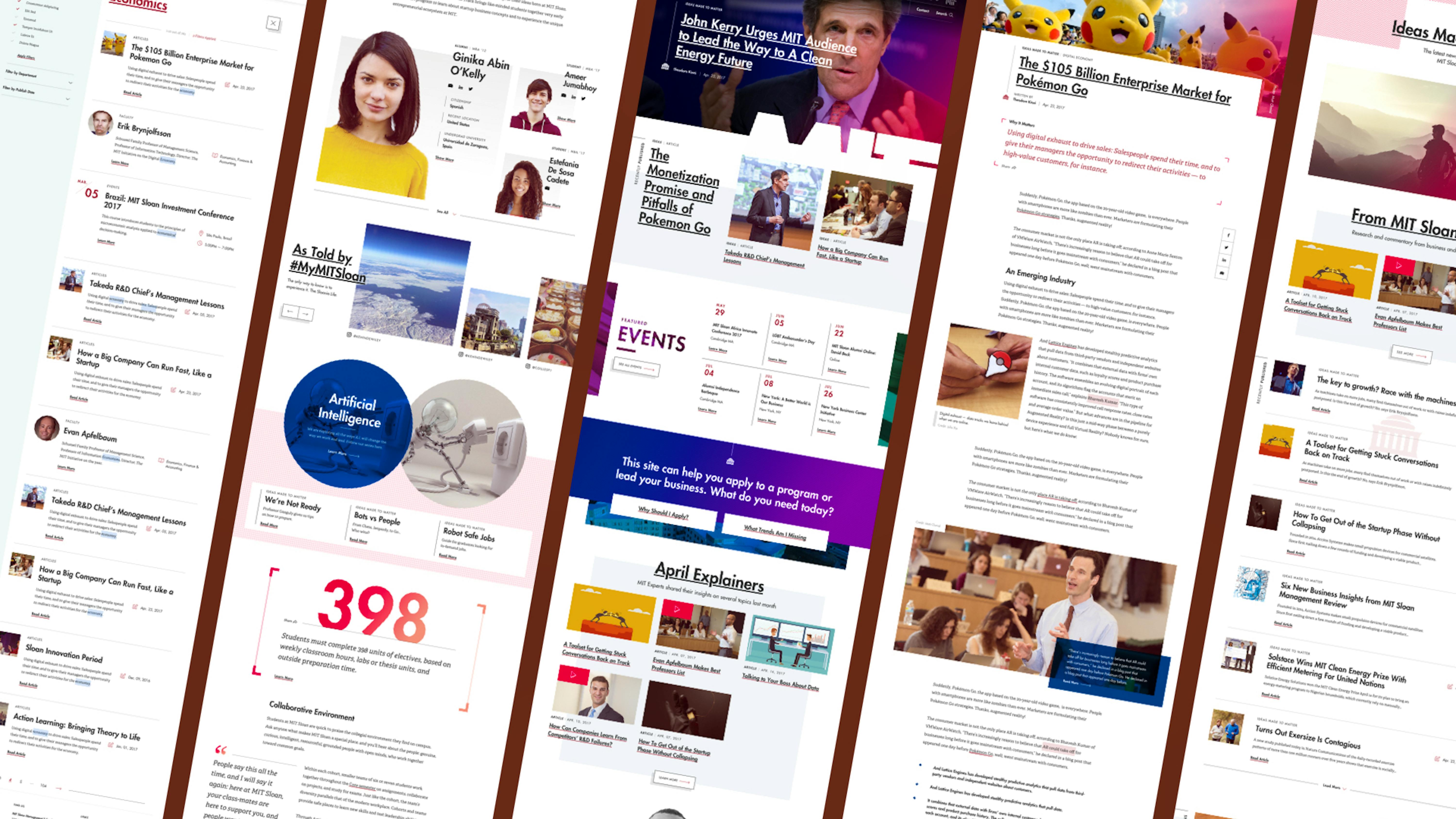
Over the course of a two-year strategy, design and development project, we collaborated with MIT Sloan on a fundamental re-platforming that unified a fragmented digital ecosystem into a modern, scalable and adaptable system—serving its varied stakeholders and audience segments.
1
The Background
In 2016, the MIT Sloan School of Management sought digital partners to help it tell better stories around its “Ideas Made to Matter” campaign. The school needed a new digital publication to house the innovative ideas of its faculty and students, and to serve as a destination to help future business leaders grow their businesses.

2
The Challenge
Unifying a Fragmented Platform
Our mandate was to standardize the systems on which all 41+ offices worked without compromising their autonomy or the overall organizational structure. This fragmentation created silos of data and silos of culture, and there was no universal taxonomy connecting one office’s content with another.
A system that big wasn’t designed to adapt or move in a singular direction. After all, different groups have different needs, making it hard to build consensus. Our biggest challenge was communicating our vision at the right wavelength so that we could generate forward momentum.
Designing for Vastly Different Audiences
The MIT Sloan website is a critical destination for a wide range of audiences, each with its own needs and expectations. The MIT Sloan challenged us to create a paradigm that made it easier for their own groups to connect with their audiences better. We had to create a legible system that the autonomous groups in the organization could easily use to tailor their stories for their audiences. The system also needed to provide the data to test how their audience engaged with their stories. Admissions staff can now target prospective students with stories about campus life and the application process, while the alumni office promotes local events that offer new ways for graduates to stay connected to the school.
3
The Solution
Better Linking with a Global Taxonomy
We created a taxonomy for every page on the new platform and built features that seamlessly connect content across offices. For example, an article about a new idea from the school is linked to the faculty member that created it and the department from which it came. The article drives traffic to the related faculty and office pages. In turn, this traffic surge incentivizes those offices to produce more ideas for the newsroom.
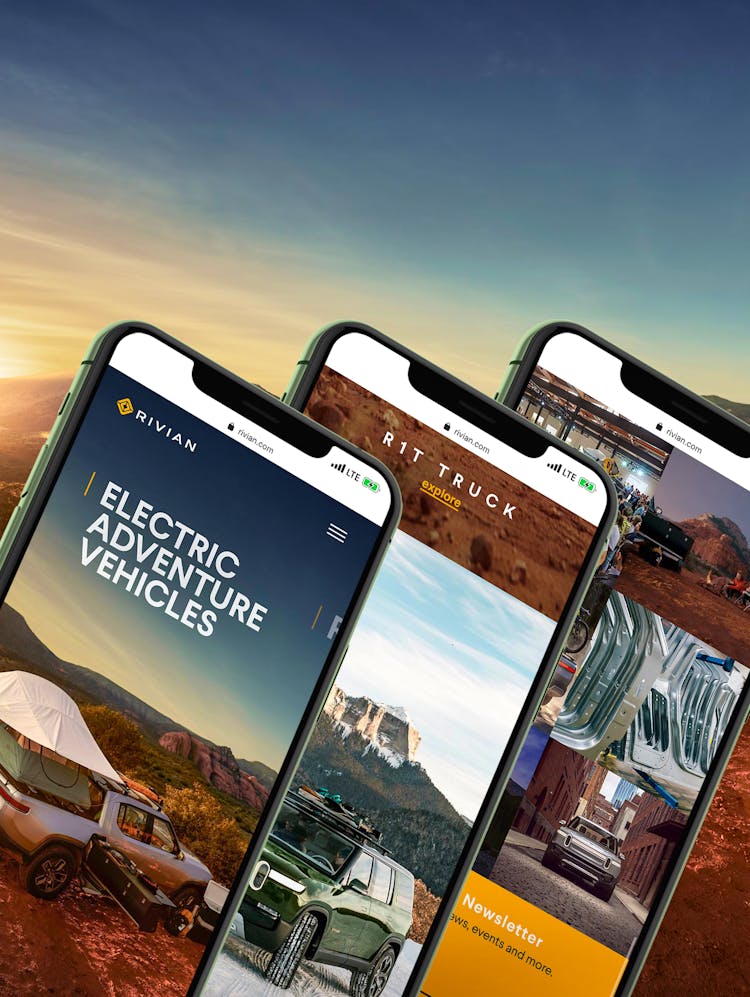
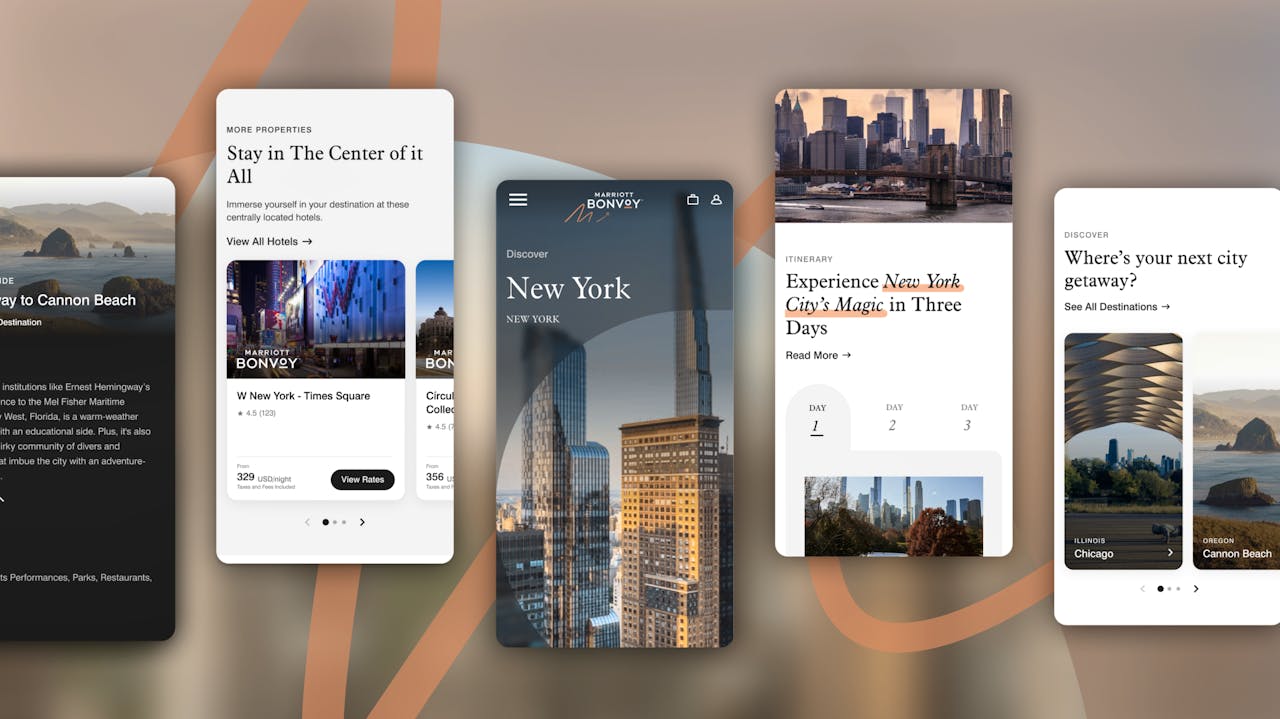
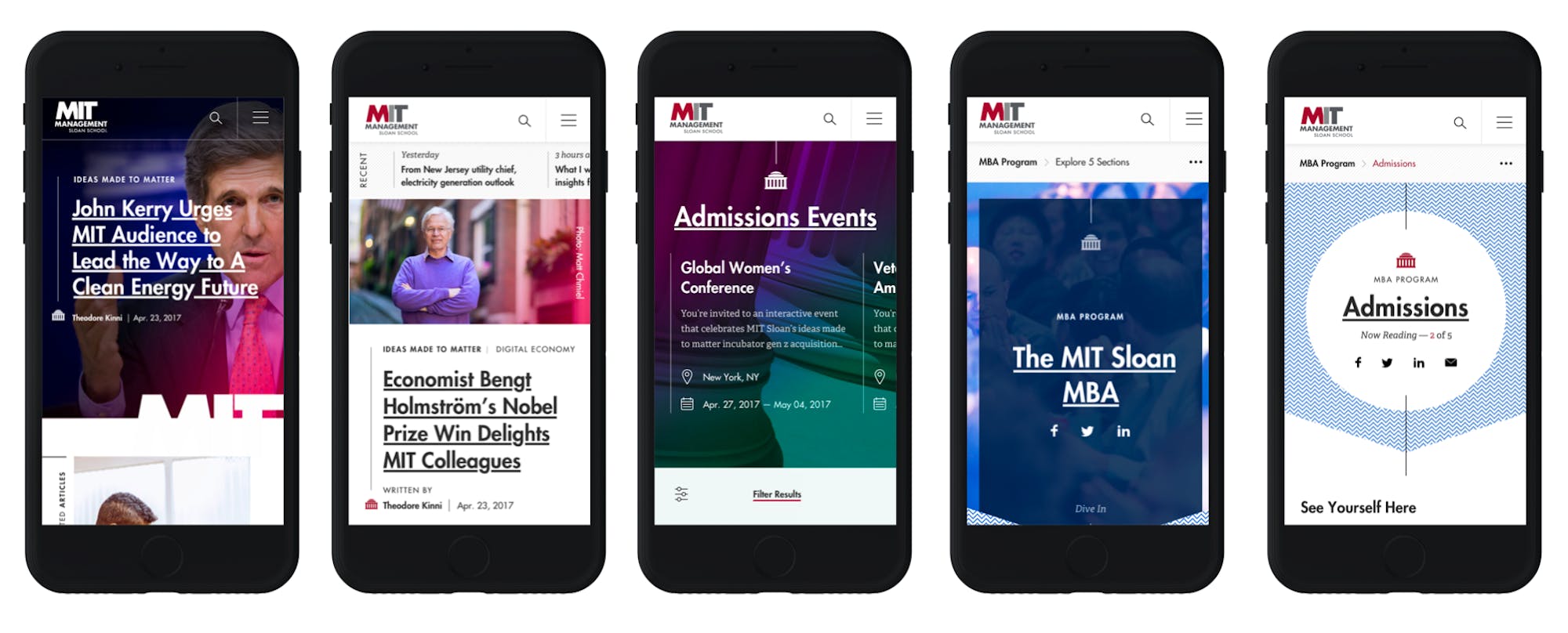
Designing for Mobile Behaviors
Once we optimized the MIT Sloan website for mobile, we were able to expose its content to a much larger and more engaged audience. We designed the experiences to reflect the most common mobile behaviors and then applied the enhancements to the deepest and busiest sections of the site: the academic programs. This allowed prospective students to take comprehensive tours of MIT Sloan programs by scrolling on their phones.
Generating Actionable Data
We built interactive features that target and track different audience segments as they navigate the site. These features generate explicit segment data in a way that augments traditional site analytics tracking. This incentivizes the offices to adapt to their audience’s needs and provide the most value.
4
The Technology
Customized Drupal Publishing Workflow
To enable the MIT Sloan team to embed all modules within the Rich Text Editor (RTE), we added a complex approval workflow, making it so that they could view their revisions and preview their work before pressing publish. To accomplish this, we had to add custom functionality to the Drupal Core systems, accommodating revisions for global components within individual Node items. We extended the built-in RTE in Drupal and CKEditor to display real-time previews of modules being embedded while editing or adding new content. The RTE was designed to render in the same way as it would display on the front-end after publishing the content.
Though the default Drupal system doesn’t easily enable the limiting of individual permissions to sections, we also extended and added custom access controls here so that site managers could limit how much individuals could edit or create content on specific sections of the website, i.e., Academics or Faculty.
Robust Site Search
For the search functionality, we built a consolidated experience to include content not only from Drupal, but from outside sources too. The external sites were indexed in ElasticSearch alongside content from Drupal. The final search experience consolidated results from all sources and presented a unified view for users.
Technical and Editorial Training
The development process involved close contact with the client, including hands-on training for the editorial team and technical training for developers, during which we walked them through the codebase and on-boarded them to the new platform. We taught the internal team how to handle the codebase so that they could operate self-sufficiently. And, as a leave-behind, we created extensive custom CMS User Tutorials and Editorial Guides for future training and reference.
This project also involved intense custom CMS training, including additional end-to-end editorial testing. We met WCAG 2.0 AA standards for front-end accessibility (both manual and automated) and created a reporting structure.
Technology Used:
- Drupal 8
- Symphony
- Elasticsearch
5
The Conclusion
A Platform for Expression
The website now consolidates the school's prolific work in compelling, contextual packages meant to draw in a wider audience of engaged users. Every feature in the new digital experience is built to communicate the power of “Ideas Made to Matter.”
The Results
- 40% increase in total page views
- 60% content readers more likely to come from social media sources than pre-launch
- 60% content readers more likely to consume on mobile screen than pre-launch
- 75% deeper scroll on pages compared to pre-launch